皆さん、シェーダー(GLSL, HLSL)書いてますか? FRONTL1NEに訪れるエンジニアの方は比較的グラフィックスの人が多いと感じています。
(まあ、デモシーン[メガデモ]界隈の人多いからね)
フラグメントシェーダー(ピクセルシェーダー)を使って単純なスケッチを書く際、
などのサイトを皆さん使っていると思いますが…
「サクッとマルチパスのシェーダー書きたくない?」
とたまに思います。
そこでオススメなのが、iY0Yiさんによって開発された、
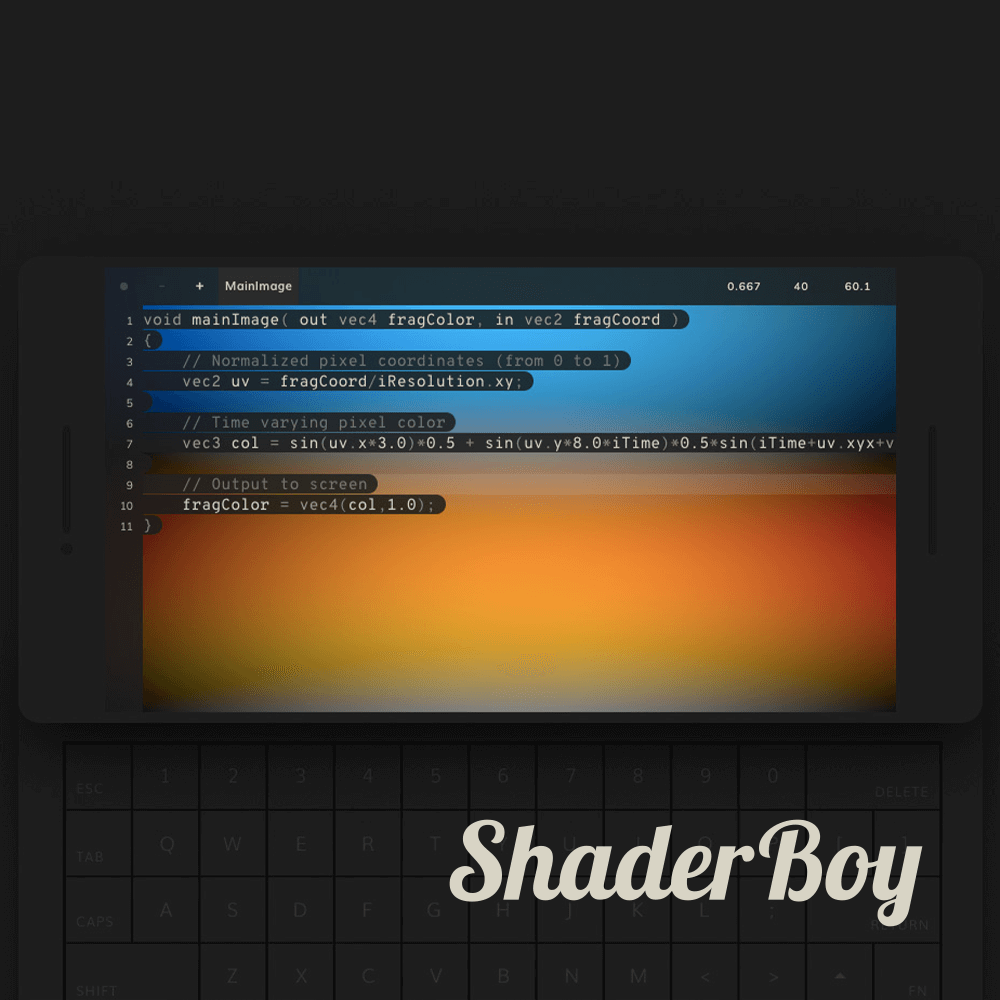
Shader Boy(シェーダーボーイ)!
GitHub : https://github.com/iY0Yi/ShaderBoy
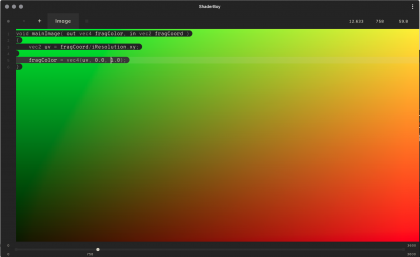
スクリーンショットの通り、シンプルな見た目と操作感が特徴的なシェーダーエディタとなっていて、PWA(Progressive Web Apps)にも対応しているので、Google Chromeのメニューからインストールすることでネイティブアプリと同じような感じで使えます。
座標の原点は左下で、コードを変更したら Alt + Enterでコンパイルできます。
言語はShaderToy準拠のGLSLなので、ShaderToyで書かれたシェーダーならスムーズに移植できるかと思われます。
現状ではシェーダーコンパイルなど、ほとんどキーボードショートカットを使用して操作しなくてはいけないようです。
(キーマップ一覧はこちら)
みなさんもぜひ触ってみてください。
BASIC×SHADER: Unityで学ぶシェーダープログラミング












コメント