WindowsとVisual Studio 2015でGLFW3を使ったプロジェクトを作成してコンパイルまでしたいと思います。
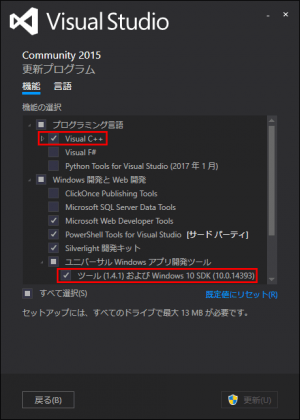
ちなみに前提条件として、Visual Studio 2015インストール時に、Visual C++とWindows 10 SDKを選択してインストールしているものとします。
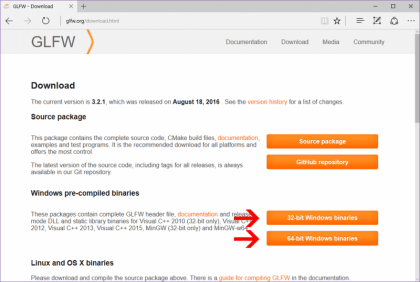
GLFW3の公式サイトよりダウンロードページを開き、Windows用のコンパイル済みバイナリを32ビット、64ビットの両方をダウンロードします。
GLFW公式サイト (http://www.glfw.org/download.html)
ダウンロードしたファイルを解凍すると、32ビット、64ビット共に
みたいな内容になっていると思います。
今回必要なのは、includeフォルダとlib-vc2015フォルダの中身が必要になります。
セットアップの手段は以下の通りです。
- 32ビットもしくは64ビット版のincludeフォルダ内のGLFWフォルダを
C:Program Files (x86)Windows Kits8.1Includeum 内にコピー - 32ビット版GLFWのlib-vc2015内にある、glfw3.libとglfw3dll.libを
C:Program Files (x86)Windows Kits8.1Libwinv6.3umx86 内にコピー - 32ビット版GLFWのlib-vc2015内にある、glfw3.dllを
C:Program Files (x86)Windows Kits8.1binx86 内にコピー - 64ビット版GLFWのlib-vc2015内にある、glfw3.libとglfw3dll.libを
C:Program Files (x86)Windows Kits8.1Libwinv6.3umx64 内にコピー - 64ビット版GLFWのlib-vc2015内にある、glfw3.dllを
C:Program Files (x86)Windows Kits8.1binx64 内にコピー
これで基本的なファイルの設置は完了となります。
今回は混乱を避けるためにWindows SDKでインストールされた、openGL関連のファイルと同じ場所にGLFW関連のファイルを置くことにしました。
では、続いて実際にGLFWを使用したプロジェクトを作成したいと思います。
はじめに、Visual Studio 2015で新しいプロジェクトを作成して…
…
脱線しました。
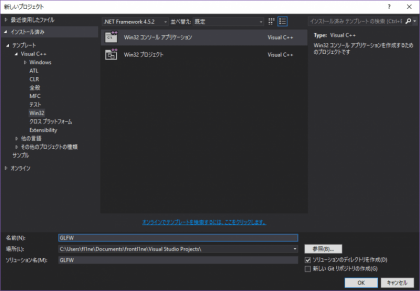
まずはじめに、Visual Studio 2015で新しいプロジェクトを作成します。
Visual C++のWin32テンプレート内にある Win32 コンソール アプリケーションを選択し、OKをクリックします。
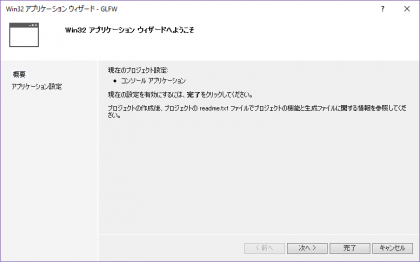
次へ をクリックします。
追加のオプション内にある、空のプロジェクトにチェックを入れ、完了をクリックします。
プロジェクトを作成することができたので続いて、ソースコードのファイルを追加します。
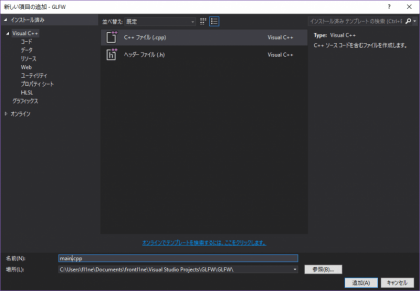
ソリューションエクスプローラー内に表示されているソースファイルフォルダを右クリックし、追加 -> 新しい項目 を選択します。
すると上のようなウィンドウが表示されるので、C++ファイルを選択し、名前をmain.cppなどに設定して追加をクリックします。
ソースファイルが作成され、自動的にエディタが開くので、コードを書いて行きます。
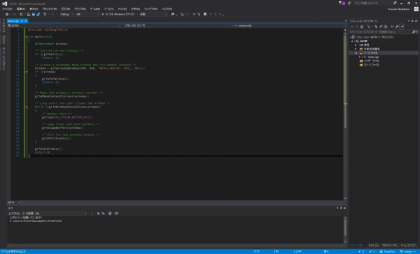
今回はGLFWを使用したプロジェクトを作成するのが目的なので、GLFWの公式ドキュメントに記載されているコードをそのまま利用しました。
公式ドキュメント (http://www.glfw.org/documentation.html)
こんな感じ。
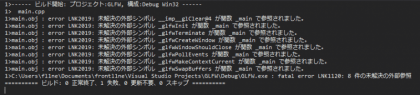
しかしながら、この状態でビルド(ビルド -> ソリューションのビルド)をすると…
うわぁ…
ライブラリのリンクが正しく行われていないため、このようなエラーが表示されます。
ではリンカーの設定を行いましょう。
ソリューションエクスプローラーないのプロジェクト(ここではGLFW)を右クリックし、プロパティを開きます。
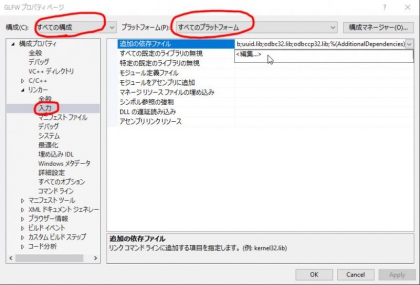
プロパティが開いたら、構成を「すべての構成」プラットフォームを「すべてのプラットフォーム」に変更をし、構成プロパティ内のリンカーから、入力を選択します。
そして、追加の依存ファイルのドロップダウンボタンをクリックし、
<編集…>を選択します。
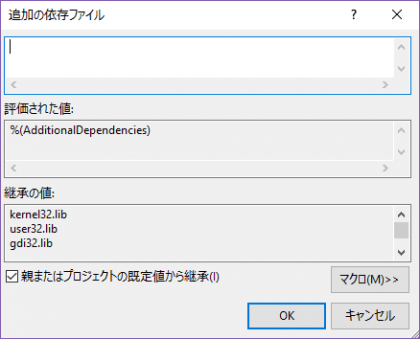
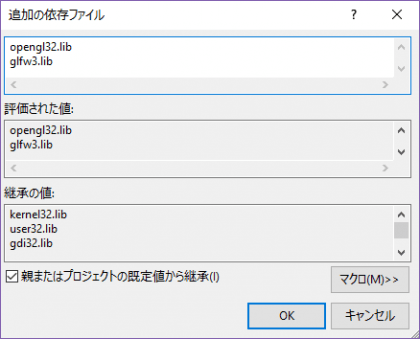
追加の依存ファイルを設定するためのウィンドウが表示されるので
opengl32.lib
と
glfw3.lib
を追加します。
追加したら、OKをクリックし、ウィンドウを閉じ、その後のプロパティもOKをクリックして、ウィンドウを閉じます。
これで準備完了です。
デバッグ -> デバッグの開始 をクリックし、実際に動作を確認してみましょう。
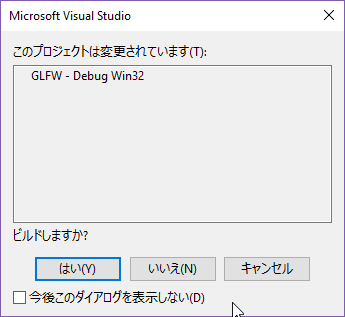
途中でこんな感じのウィンドウが表示された場合、OKを押して大丈夫です。
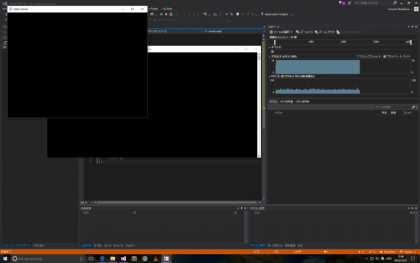
はい、GLFW3を使ってウィンドウを作成することができましたー!
やったー!
ここからは、どんどん公式ドキュメントを読んだりして、コードを書いて行きましょう。
もしかしたら、このサイトで、GLFWの入門みたいなものもやるかもしれないのでご期待ください。
ではでは。
OpenGL Insights 日本語版 (54名のエンジニアが明かす最先端グラフィックス プログラミング)

































コメント