こんにちは、FRONTL1NE運営チームのFL1NEです。
この度、FRONTL1NEのWebサイトにおいて以下のような更新が行われましたのでお知らせします。
- FRONTL1NE Webサイト内に存在する静的アセットをCloudflareのエッジから配信するように変更しました。
(合わせてWP-Statelessの無効化を行いました & Google Cloud Storage内のデータは近日削除します) - AMPへの再対応。
- 画像読み込みの際にレイアウト崩れを防止するため、事前にプレースホルダーを設置するようにしました。
これらにより、FRONTL1NE Webサイトの更なる高速化 & 通信料金のコストダウンができました。
高速化について
アップデート前
105 requests, 1.8 MB transferred, 2.6 MB resources, Finish: 1.95 s, DOMContentLoaded: 597 ms, Load: 1.63 s
アップデート後
108 requests, 1.6 MB transferred, 2.5 MB resources, Finish: 1.95 s, DOMContentLoaded: 227 ms, Load: 268 ms
DOMContentLoadedとLoadが明らかに早くなりました。
これは、画像を実際にロードする前にプレースホルダーを設置し、後から入れ替えるという形をとったことが影響しています。
(Load完了後に画像を差し替えるといった感じです)
また、画像などの静的アセットがCloudflareのエッジにキャッシュされ配信されるので、画像ファイルなどのTTFB(サーバー応答時間)も短くなっています。
AMP対応について
今我々が使っているテーマ「Luxeritas」ではAMP対応が行われていますが、Google Cloud Storageから画像を配信するWP-Statelessを利用しているとAMPでエラーが発生するので無効化していました。
しかし、今回の更新でWP-Stateless依存がなくなったため、再びAMP対応を有効化しました。
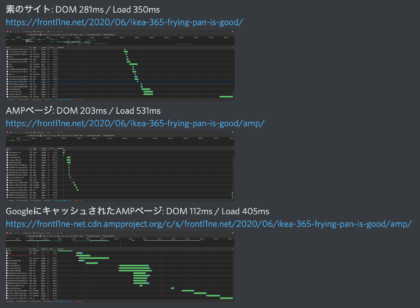
AMP対応 サンプル
- 素のサイト: DOM 281ms / Load 350ms
https://frontl1ne.net/2020/06/ikea-365-frying-pan-is-good/ - AMPページ: DOM 203ms / Load 531ms
https://frontl1ne.net/2020/06/ikea-365-frying-pan-is-good/amp/ - GoogleにキャッシュされたAMPページ: DOM 112ms / Load 405ms
https://frontl1ne-net.cdn.ampproject.org/c/s/frontl1ne.net/2020/06/ikea-365-frying-pan-is-good/amp/
(DOMContentLoadedとLoadは素の状態でAMPページより早いですが、全体の表示完了はAMPページの方が高速となっています)
報告は以上です。
Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂3版
いちばんやさしいWordPressの教本 第4版 5.x対応 人気講師が教 える本格Webサイトの作り方 (「いちばんやさ...
















コメント