フラインですー
テキストエディタにもう長いことSublime Text 3を使用してきましたが、ここ最近Visual Studio Codeが気になっているので乗り換えようと努力してみました。
現状
かれこれ6年ほどSublime Text 3ユーザー (Sublime Text 2はほぼ使ってない)
使用するOSはWindows/Mac/Linux
使用言語はC/C++/HTML5/JavaScript/CSS/GLSL/Luaなど
これとこれからわかるようにかなり改造したSublime Text 3を使ってます。
Visual Studio Codeの知識
出てすぐ使った時、なんかモッサリしてて嫌になった。
マルチカーソルがなんか求めているものと違った。
これ色々Sublime Textのパクリじゃね?
とひどい印象
なぜVisual Studio Code?
圧倒的にユーザーが多い (職場だと半数以上がVSCodeユーザー)
近代エディタ戦争で「なんでVSCode使わないの?」とか散々煽られる。
バージョンアップが早い&ちゃんとメンテナンスされてる
などなど
とりあえず、使ってみた
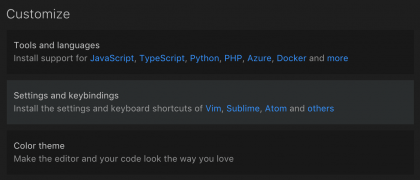
起動してすぐにSublimeのキーボードショートカットなるものが目についた
Sublimeの文字をクリックしてみる (どうせ詳細画面みたいなの出るやろ)
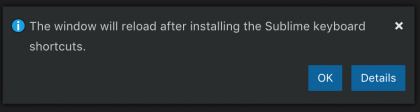
予想に反してすぐにインストールされた。OKをクリックしてリロードしてみる。
今度はこんな通知が。
試しにYesをクリックしてみよう。
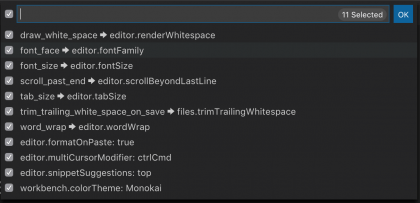
お、これはSublime Textのコンフィグをみて勝手にVSCodeでのコンフィグに置き換えてくれるのか
そのままOKしてみる。
なんか画面が緑色になって設定画面が開いた。
ここで色々いじれるみたいだけど、一旦閉じる。
最初の画面がいなくなった。
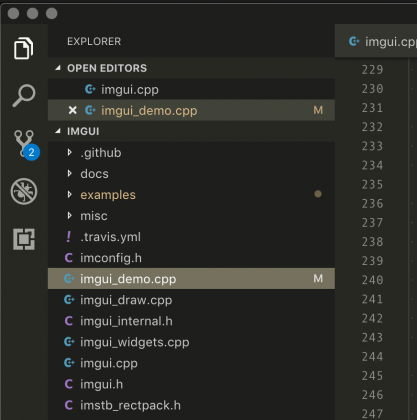
とりあえず、ファイルを開いてみる。
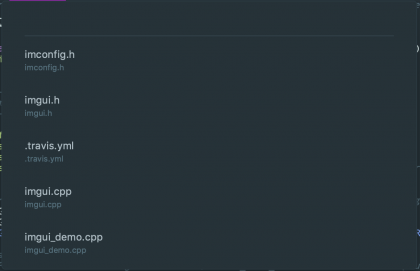
ファイルというかフォルダを開いてみる。
今回はサンプルとしてimguiのコードを開いてみた。
フォルダを開く時に一瞬リロードされるのが気になる。
軽く触ってみたところCmd + D(Ctrl + D)[該当文字列と同じ文字列にカーソルを出す]やCmd + Shift + L(Ctrl + Shift +L)[選択範囲の全ての行にカーソルを出す]などは同じのようである。
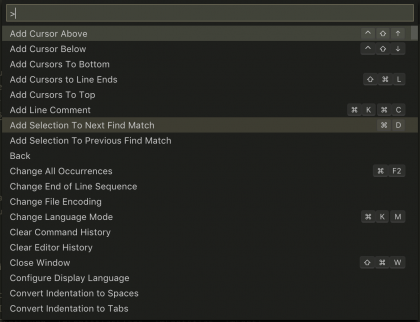
また、コマンドパレット表示のコマンドであるCmd + Shift + P(Ctrl + Shift + P)も同様であった。
ただ早速微妙な点を発見してしまった。
自分はSublime Textを使っている時、タブを外に出すことで新規ウィンドウを作ることが多いのだが、VSCodeではそれができないようである。
stack overflowを参考にするとCmd + K(Ctrl + K)をした後O(オー)を押すと似たようなするらしいが、実際に試したところ同じファイルを2箇所で開くという挙動になっていた。
少し残念である。
他のところに目を向けてみると、左側にいろんなボタンがあります。
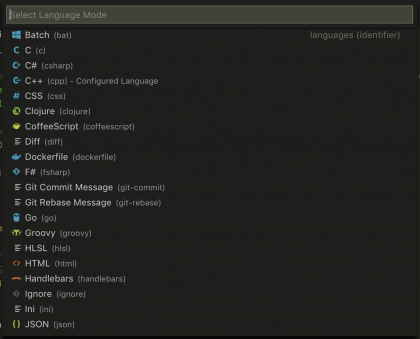
それぞれクリックして試してみました。
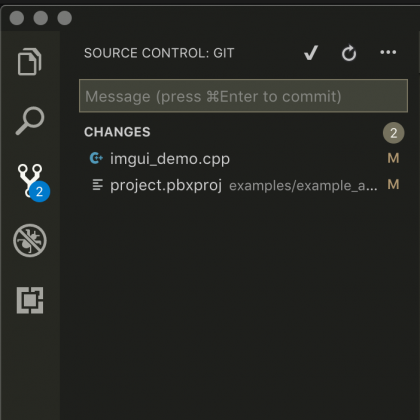
これはすごい。
デフォルトでバージョン管理機能は組み込まれてるし、拡張機能(プラグイン)の管理もあるし、そして何よりデバッガーが最初から組み込まれてる!
もはや、これは拡張機能を特に使わないのであれば、最強のエディターでは?
(しかも無料)
多くの人が好きになる理由が少しわかった気がします。
もはや、最初からやりたいことがなんでもかんでもできる気がしますね。
他にSublime Textとの差でコマンドパレットの挙動に差があると感じました。
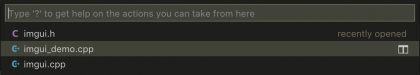
Sublime TextだとCmd + Shift + P(Ctrl + Shift +P)はコマンドパレットを開き、Cmd + P(Ctrl + P)ではGoto Anything(ファイルの切り替えなどできる、行のジャンプもこっち)という別物扱いですが、VSCodeだとどちらも一つのコマンドパレットになっていて、Cmd + Shift + P(Ctrl + Shift +P)で開いた場合、最初の > をとればCmd + P(Ctrl + P)と同様の挙動ができるみたいです。
(なかなか合理的じゃん)
終わり
他にも違いとか各種ありますが、かなり長くなってしまうのでちょっと割愛します。
で、結局乗り換えるのか?
すぐにではないですね。 (作業効率の問題)
ただ、少しずつ触って行けたらと思ってます。
Web制作者のためのSublime Textの教科書 今すぐ最高のエディタを使いこなすプロのノウハウ







































コメント