FL1NEです。
今度は拡張機能としてテーマなどを入れていきます。
現状
Materialテーマが特徴的なFL1NEのSublime Text3、GitHubに設定全部置いてます。
Sublime Text 3の設定をインポートしたら勝手に緑色のMonokaiテーマに置き換わってしまったVSCode、早くどうにかしないと。
テーマインストール
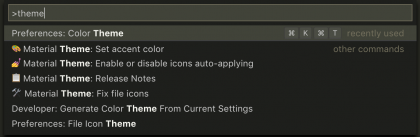
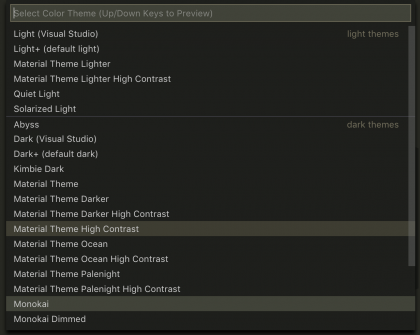
Material(マテリアル)テーマ大好きなのでVSCodeもMaterialにしていきます。
Material Theme (Visual Studio Marketplace)
インストールしたらリロード。
アイコンを変えたけどこっちのアイコンの方が具合良さそうなのでそれを適用してみる。
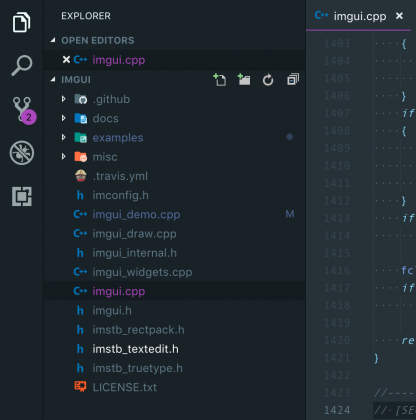
これでテーマのインストールが終わった。
続いてテーマの設定を変えてみる.
これでテーマの設定も完了である。
Setting Sync(設定同期)の設定
Setting Syncという拡張機能をインストールすることで、GitHubのGistを使って設定が同期できるようです。
Setting Sync(Visual Studio Marketplace)
使い方は
Visual Studio Codeの設定同期をGISTを介して設定してみた! (lisz-works)
と公式ドキュメントを見ればわかると思います。
今回はここまで
ここまでです。
その他の拡張機能は一個一個説明してると時間が無限にかかりそう。。。
ではでは
Visual Studio Codeデバッグ技術 (技術の泉シリーズ(NextPublishing))
























コメント