WordPressを使ってサイト運営をしていると、日本語で書かれたページなのに海外から結構アクセスされているということがあります。
それもそのはずで、ニッチな情報などを探すときに英語や日本語でないサイトしか検索結果に出てこなかったという経験をお持ちの方が多いのではないでしょうか。
そういった時にサイトに翻訳機能などで使用している言語が選択できると安心しますよね。
そこで今回は、WordPressに翻訳機能を追加する「GTranslate」というプラグインをご紹介します。
GTranslateとは
GTranslateはGTranslate社が展開しているWebサイト翻訳のためのソリューションです。
翻訳自体にはGoogleの自動翻訳を利用しており、ある程度の制度で様々な言語への翻訳を提供してくれます。
Joomla!, WordPress, Drupalなどの主要なCMSのプラグインとして公開されている他、HTMLに直接埋め込んで利用することもできます。
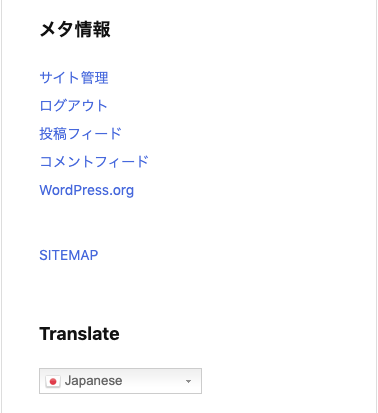
FRONTL1NEにはちょっと前に導入しておきました。 (サイドバーの一番下の方にあります)
操作感を試したい方はぜひそちらを触ってみてください。
GTranslateには無料版と有料版があり、基本は無料で使えます。
有料版だと検索エンジンに翻訳済みページをインデックスさせることができたり、自動翻訳された結果を手動で修正する機能などがあります。
また、有料プランになると機械学習ベースの翻訳となり、英語との翻訳だけですが精度が向上するらしいです。
今回は無料プラン & WordPressで使う方法について解説します。
GTranslateの使い方
インストール方法
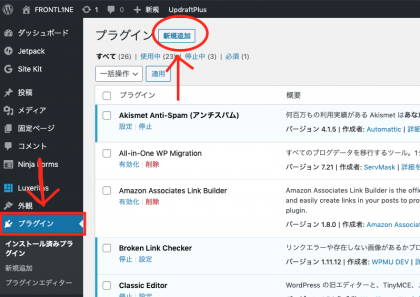
WordPressの管理画面から、プラグインページを開き、新規追加をクリックします。
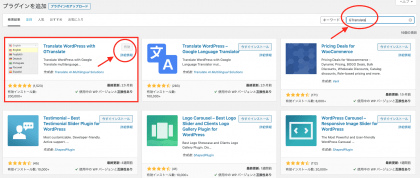
右上の検索窓から「GTranslate」で検索し、表示された「Translate WordPress with GTranslate」をインストールし有効化します。
これでインストールは完了です。
他にもこちらのWordPress公式ページからダウンロードしてインストールすることもできます。
設定方法
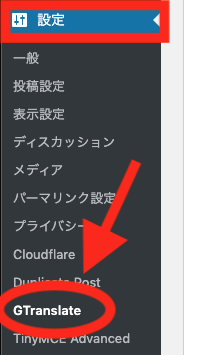
GTranslateの設定はWordPressの管理画面の「設定」から「GTranslate」を選択することで設定画面を表示できます。
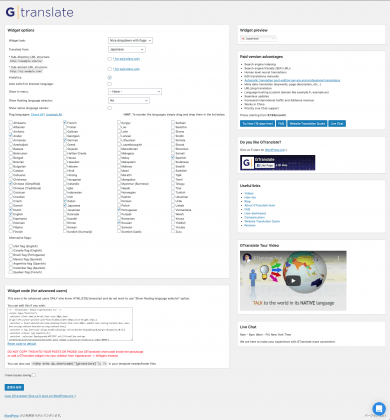
こちらがGTranslateの設定画面です。
ここから様々な設定が行えるのですが… 残念ながら設定画面は英語です。
設定は簡単なので紹介します。
Widget look
翻訳UIの見た目を変更します。
設定内容は右のWidget previewから確認することができます。
Translate from
翻訳元の言語(=サイトの言語)を設定します。
日本語で記事を書いているのであれば「Japanese」を選択しておきます。
Sub-directory URL structure / Sub-domain URL structure
有料プランのみですがサブドメインやサブディレクトリ関連の設定ができます。
無料で利用するのであれば触らなくて平気です。
Analytics
Google Analyticsと連携し、翻訳をイベントとして取得することができます。
(FRONTL1NEではうまく動かなかった)
Auto switch to browser language
自動でWebブラウザーの言語に切り替えます。
FRONTL1NEでは英語OSを使う日本人などを想定しているので無効にしています。
Show in menu
翻訳ウィジェットを選択されたメニューに表示します。
(レイアウトが崩れる場合があるので無効にしてます)
Show floating language selector
翻訳ウィジェットを指定された箇所にホバー表示します。(画像はBottom Leftに設定した場合)
(FRONTL1NEでは無効にしてます)
Show native language names
日本語を「Japanese」ではなく「日本語」といったように、その言語で表記をします。
(FRONTL1NEでは無効、日本語読めない人が言語設定を理解できない)
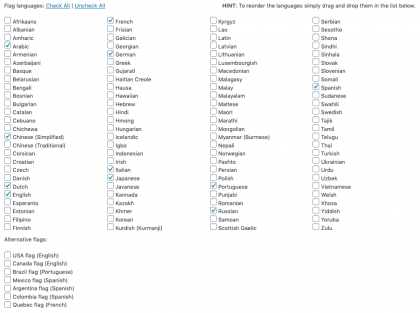
Flag languages
ウィジェットに表示する言語を選択します。
基本的に画像と同じ感じで設定すればいいです。
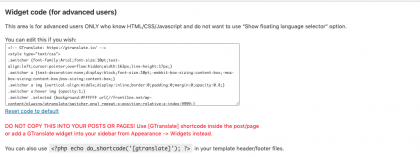
Widget code (for advanced users)
ウィジェットの挙動を変更したり、PHPから呼び出すショートコードなどについて解説されています。
上の設定にあるデザインなどが気に食わないのであればこちらから変更できます。
設定が完了したら「変更を保存」を忘れずにクリックしておきましょう。
ウィジェットとしての設置方法
管理画面の「外観」→「ウィジェット」などから「GTranslate」のウィジェットをサイドバーなどに設置することでウィジェットで設置できます。
まとめ
これでとりあえず、WordPressで運営するサイトへ翻訳機能を導入することができました。
しかしこの画像の通り「外出しない今だからこそ、おススメの買うべきもの」という記事が「I should go out now because I’m not going out(今から外に出た方が良さそう、なぜなら外に出ないから)」といったように支離滅裂な文章が生成されたりします。
高精度な多言語対応サイトを作成するのであれば日本語とは別に英語で運営するサイトを作った方がいいかもですね。
ではここまで読んでいただいてありがとうございました。
おまけ : WordPressの多言語対応について
WordPressはデフォルトでは複数言語での記事投稿などについてサポートされてません。
しかし、方法はいくつかあって、複数言語で記事を書き分けられるプラグインを利用したり、カテゴリーなどで言語分けしたり、マルチサイト機能で言語ごとにサイトを用意するなどあります。
どれがいいかはその時&環境次第…
一部のプラグインは割と破壊的な変更を加えるらしいので導入する際は要注意を…
いちばんやさしいWordPressの教本 第4版 5.x対応 人気講師が教 える本格Webサイトの作り方 (「いちばんやさ...
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チート...


























コメント