Googleのページ読み込み計測サイトである、「Google PageSpeed Insights」にて「次世代フォーマットでの画像の配信」という項目にFRONTL1NEも引っかかってしまっていたので対策しました。
この記事では行った対策について書いておきます。
次世代フォーマットとは?
今回は画像のフォーマットですが、代表例として以下のものがあります。
- JPEG 2000
- JPEG XR
- WebP
これら次世代フォーマットは従来のPNGやJPEGのような画像よりも圧縮率が高く、ダウンロード時間やデータ使用量を抑えることができます。
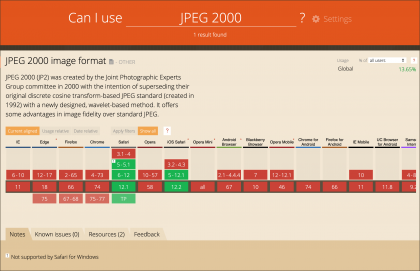
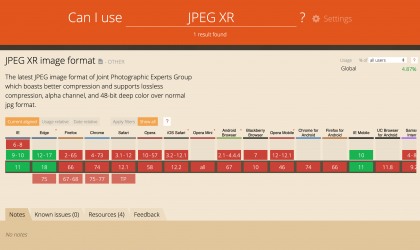
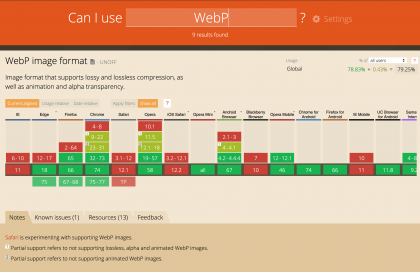
これらのフォーマットがどのWebブラウザーに対応するのか「Can I use」で確認してみます。
Can I useで確認した結果としては以下のような感じです。
- JPEG 2000 : AppleのSafariでしか動かない…
- JPEG XR : MicrosoftのIEやEdgeでしか動かない…
- WebP : AppleのSafariとIE以外には比較的対応してる。
こうなると、もはや実質WebP一択なのでpng/jpgのWebP変換や置き換えに対応しているプラグイン「EWWW Image Optimizer」を使ってWebP対応していきます。
EWWW Image OptimizerでWebPを有効化する
WordPressのプラグインページなどから「EWWW Image Optimizer」をインストール後、設定>EWWW Image Optimizerを開きます。
WebPタブの中にある「JPG, PNGから WebP」にチェックを入れます。
また、FRONTL1NEはCDNから画像の配信を行っているので、一番下にある「JS WebP Rewriting」にもチェックを入れます。
(Jetpackの画像表示速度向上を有効にしてる人もチェック入れたほうがいいです。)
変更を保存すると、画面下にこんな画像が表示されると思います。
この状態だとWebPが有効になっておらずPNGで画像が提供されている状態です。
WebサーバーがApacheであれば、画面の指示に従って.htaccessファイルを編集すればいいのですが、nginxの場合はちょっと内容が違い、サーバーにログインして以下のように編集します。
1. nginx.conf (/etc/nginx/nginx.conf)のhttpディレクティブの内側に以下の内容を追記
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}(httpディレクティブから別の設定ファイルをincludeしている場合、その設定ファイルのserverディレクティブの外に書くこともできます)
2. mime.types (/etc/nginx/mime.types)にWebPのMIMEタイプと拡張子を追記
(デフォルトで入ってなければ追加します)
image/webp webp;
3. WebPを使うserverディレクティブ内に以下のものを追記(/etc/nginx/conf.d/配下など)
location ~* ^.+.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
注意 : ここハマりポイントです。
ディレクトリのルート(root)をlocation内で変更している場合 (ほとんど場合そう)この追記するものにもルートの設定が必要です。明示的にルートを指定するか事前に設定ずみのlocation /の下に先ほどの内容を追記してください。
(これが行われていない場合、WebP画像以外の一部画像(pngやjpg)が404 Not foundになる可能性があります。)
ルートを明示的に書く例
location ~* ^.+.(png|jpe?g)$ {
root /(なんとかかんとか)/www;
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
location /にぶら下げる例
location / {
root /(なんとかかんとか)/www;
(その他の各種記述)
location ~* .(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
}
これでnginxの設定は完了です。
必ず、nginxをリスタートしておきましょう (再起動しないと設定が反映されない)
# systemctl restart nginx
再びEWWW Image Optimizerの設定画面を開くと先ほどまでPNGとなっていた画像がWEBPの表示に変わります。
(WebPにならない場合、Webブラウザが対応してない場合があります。最新のGoogle Chromeなどで試してみてください)
残りは「WordPressの管理画面 > メディア > 一括最適化」から画像の最適化を行っておけば完璧です。
これでWebP対応できました!!
(WebPに対応してないWebブラウザーは自動でjpg/pngになるのでご安心を)
そもそもWebPにならないものを省く
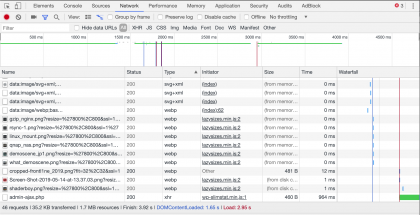
インスペクタで確認してもWebPになっているのにまだGoogleに「次世代フォーマットでの画像の配信」しろと怒られることもあります。
ただ、その原因になっている画像群って…
pbs.twimg.com などから提供されてませんか?
こればかりはどうしようもないです、特にWordPressのJetpackでTwitterのウィジェット出してる場合は確実に引っかかると思います。
気になるならTwitterのウィジェットを外した方がいいです、FRONTL1NEでもそうしました。
Twitterウィジェットの他にも、外部のウィジェットを出したりしていると「次世代フォーマットでの画像の配信」で引っかかるかもしれません。
その際は画像の出元を確認してウィジェットを消したりしてみることをお勧めします。
最後まで読んでいただきありがとうございました。
参考サイト
EWWW IO and WebP Images | EWWW
nginxにおけるWebP画像の選択的レスポンスの設定方法 | Qiita (@miyanaga)
いちばんやさしいWordPressの教本 第4版 5.x対応 人気講師が教 える本格Webサイトの作り方 (「いちばんやさ...


















コメント