どうも、暁の流星です。
自粛中暇でプログラマー系YouTuberになろうか真剣に考えてました。需要ないかな?
それでは本題。
Bangle.jsを購入したのでレビューしていきたいと思います。日本語サイトが少ないので、この記事を参考にしてくれるとありがたいです。
Bangle.jsとは
概要
名前の通り腕時計です。ですが、JavaScriptを使ってアプリを作成&使用できます。魅力的ですね。
機能
防水だったり、Bluetooth、GPS、心拍数モニター、加速度計などがついてたり。普通の腕時計としても高性能です。
購入
お値段は58.30£(ポンド) = 約8,000円 (2020年6月4日時点)
1万円近くしますが、高級腕時計ってそれ以上しません?
PayPalで支払い出来ますので気軽にどうぞ → Espuino shop
購入から手元に届くまで
Espuino shopから購入
購入はEspuino shopから出来ます。日本だとPayPalを使うことで£ポンド支払いが出来ます。
他にも€ユーロや$アメリカドルでも支払いが出来ます。
購入前にアカウント登録がいるのでそこだけ注意です。購入するとメールが来ます。
これであとは待つだけです。簡単ですね。
到着まで待機
トラッキング番号が来るので待機
購入して数日後にトラッキング番号が載せてあるメールが届きます。運搬会社はRoyalMail。イギリスの運搬会社です。
あと、コロナの影響で運搬が1週間~5週間遅れるとか。何もない時に注文すると早いと思います。
待機、とにかく待機
あまりネットで注文をする人ではないので、すごく長く感じました。特に海外からだと長いですね。
その間、暇でライブラリを作成していました。よければ使ってみてください → Tsumami.js
ようこそ日本
毎日トラッキング番号を入れてまだかまだかと見ていると、3週間経って日本に!!
日本に来てからは2日で来ました。早すぎる日本の物流…。
開封
それでは開封していきます。
届いたのは四角い箱。大きさの比較は開発用のiPhone6sです。
思ったより小さかったのでびっくりしました。
そして箱開封。
黒い箱が出てきました。画質が悪いのですがきれいな箱です。あとは領収書がしわくちゃで…。これが海外クオリティなんでしょうか?
その黒い箱も開封。
時計だ!!
あとはケーブル、ステッカー、スタートガイド(画像左下)です。「え、取り扱い説明書ないの?」と思いましたがwebに載ってます。安心してください。
ちなみに時計は分厚いです。
重さは、0.19kgと請求書には書いてました。まあ、箱の重さも含めるともう少し軽いと思います。スマホよりは軽いです。比較対象がこれしか…。
側面には3つのボタン。裏面にはセンサーと充電用の場所。
手と比べると時計でかくね…?
時計を使っていく
説明書を読む
まず説明書を読みます。web説明書はサイトに上がっています → Getting Started
まあ電源つけるだけなんですけどね。
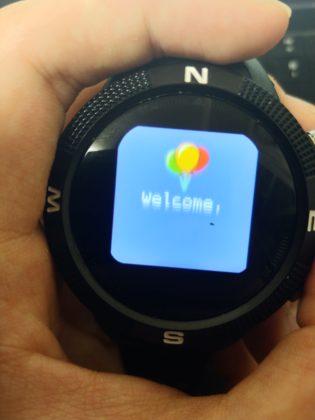
welcome
電源をつけるとチュートリアルが始まります。チュートリアル中にボタンの基本的な操作を教えてくれます。
ブレブレなwelcome!…あれ?なんだ右下。ここで発見してしまいました。
フロントガラスとモニターの間に何かゴミが…
うぅ…メールを送ってやり取りするのもめんどくさいので放置です。幸い、画面が真っ黒であまり目立たないのでよかったです。フルカラーとかにしちゃうと電気いっぱい使っちゃうもんね。
ちなみに時計画面は普通のデジタル時計でした。
時刻の下には月,日,年が出てます。裸眼でもすごく小さいです。
PCと接続する
最初にすること
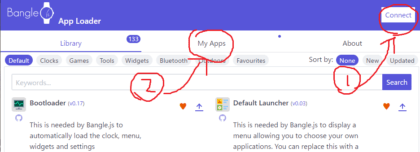
付属のケーブルを使ってPCに接続していきます。接続後、App LoaderにアクセスしてConnectします。
たくさんアプリがあって見たくなりますが、わき目もふらずにMy Appsを押します。
右上にアップデートボタンがあるので押します。すると表示バグとかがなくなっているのがわかります。(暇な人は見つけてみてね!)
これをしておかないと、バグのせいでアプリ入れても動かないなんてことが起こるかもしれません。
えぇ?windowsみたいにすぐアプデするのはまずいんじゃないかって?そんなことないよ~
アプリを入れる
アプリはLibraryのインストールボタンを押せばすぐインストールが始まりBangle.jsで使えるようになります。
どんなアプリかわからない時はTry in Emulatorを押せばどのような表示になるかがわかります。便利ですね。
アプリを作る
それでは、アプリ作成をしようと思いました。
が
思ったより難しいです。当たり前か。
リファレンスとか公開アプリはほとんどGitHubに上がっているので是非目を通してください。 → espruino/BangleApps
なんと、Scratchっぽいものでも作れます。IDEもブラウザ上にあるので環境を作る必要もありません。
まとめ
届いてすぐレビューしてみました。使っていくとまた違った見え方がするかもしれませんが、それがガジェットの面白いところですよね。これから自粛中はアプリ作成に熱中することでしょう。
この記事を読んでくれた皆さん。よかったら買ってみませんか?複数個一緒に買うとお安くなりますよ。
それでは👋
改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで




















コメント