前回では
「動かせるようになった!でもこれ怖いことになってる……!」
まぶたが閉じてない!?
てなことで、これを直していきましょう。
ついでにちょっと自由の利かせられる動かし方の方法も紹介していきたいと思います。
目を直す
では先ほどの問題の目を直していきましょう。
この目が透けてしまっている原因は、瞳と白目が何にも隠れていないことです。
ではこれを上手く隠せるようにしてゆきます。
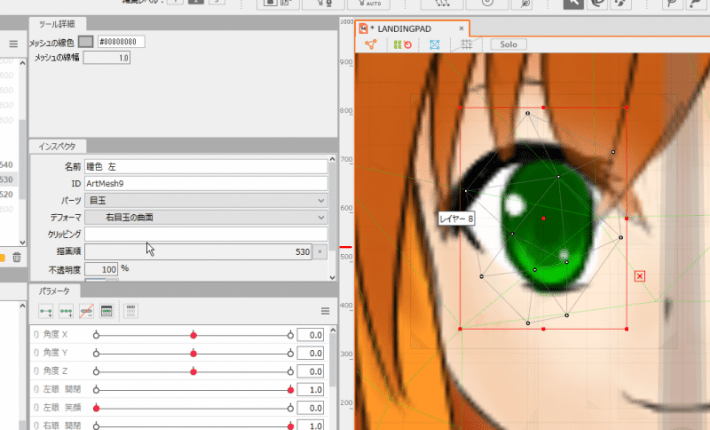
①クリッピング
最初に瞳が白目をはみ出さないようにします。
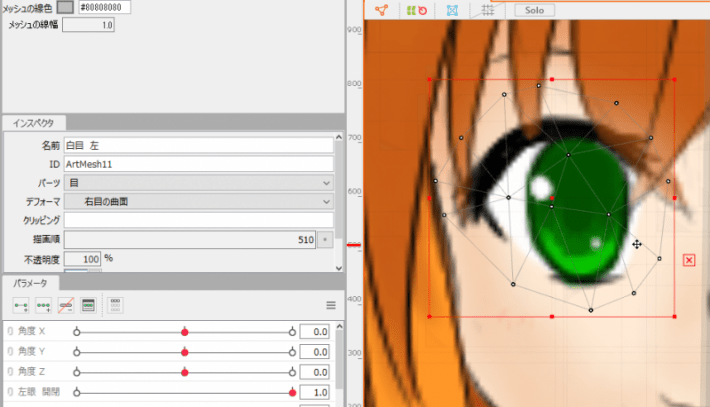
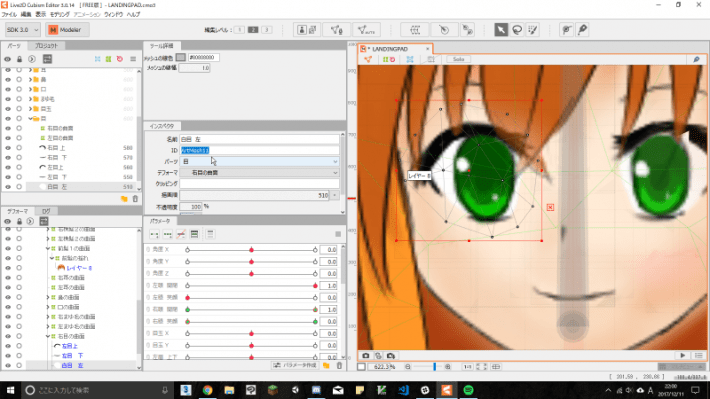
まず白目を選択。インスペクタを見てもらうとIDという欄があります。
そのIDをコピーします。メモに書きとってもOK。
この場合では「ArtMesh11」と書かれてるやつです。
その後は瞳を選択。インスペクターの「クリッピング」という欄に先ほどコピーしたIDを入れます。
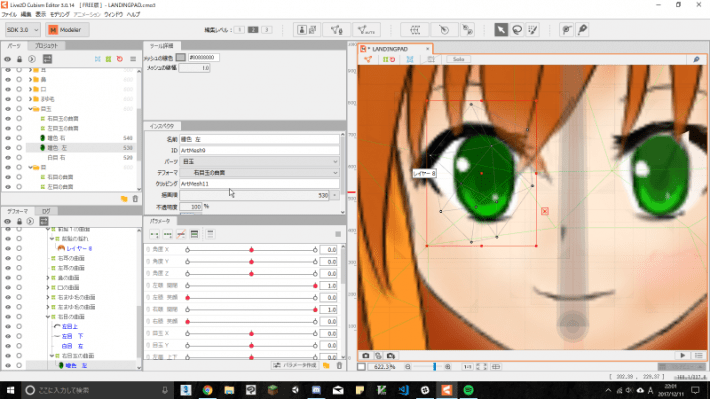
すると白目を動かしても瞳がはみ出す心配がなくなります。
これを反対側の目にも同様の処理をします。
②まつ毛のポリゴン調整・白目を隠す
次に目をつぶったときの白目を隠しましょう。
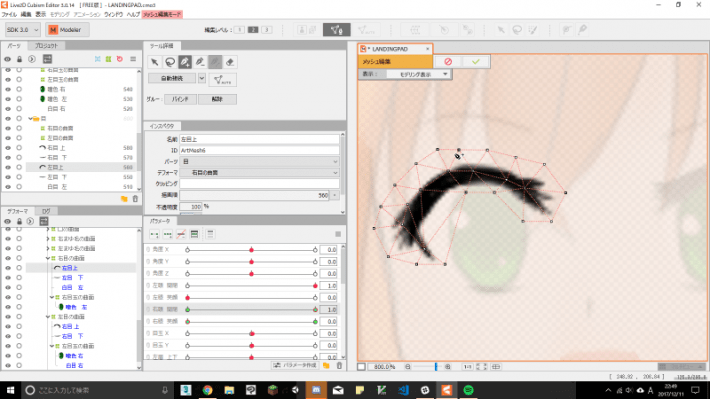
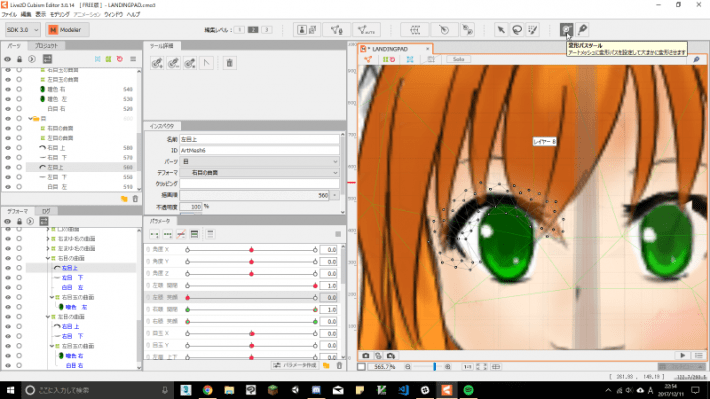
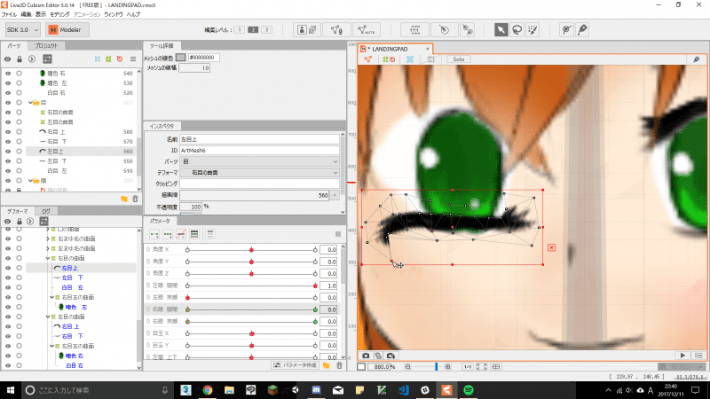
まずはまつ毛(まぶた)のポリゴンをダブルクリックしましょう。
するとまつ毛以外が半透明になりました。
この状態はメッシュ編集モードで、テクスチャとポリゴンの対応付けをするモードになっています。
まずは適当で荒っぽくせっかく割り振られた頂点ですが、消しゴムツールで消します。
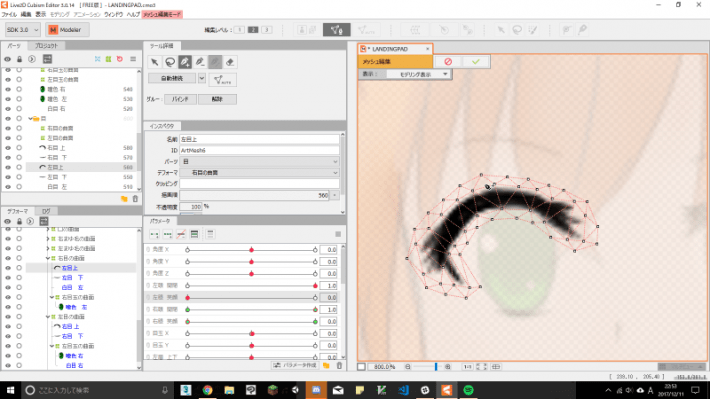
そして頂点をつけなおします。
ポイントとしては、
1.テクスチャ(レイヤの絵)の輪郭をなぞるように点を打つ
2.周りを囲むようにもう一周
3.小回りを利かせたい場所に頂点を増やす
といったところで、
こんな感じですかね。
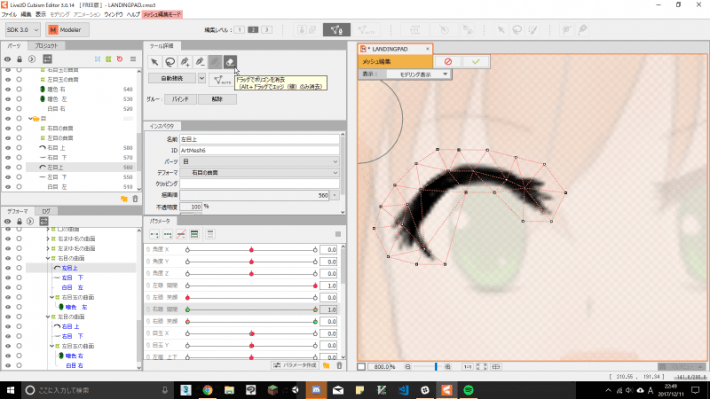
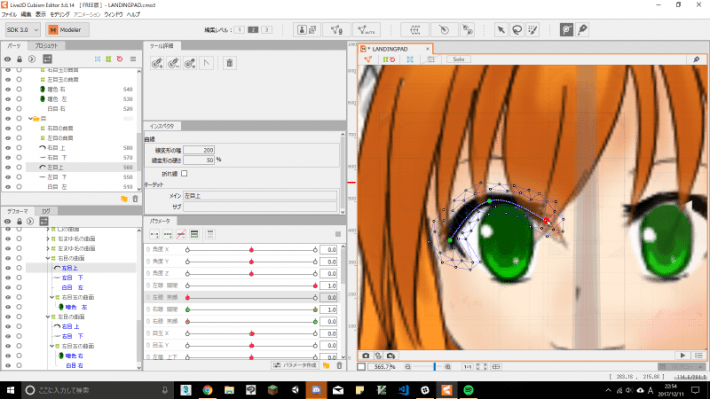
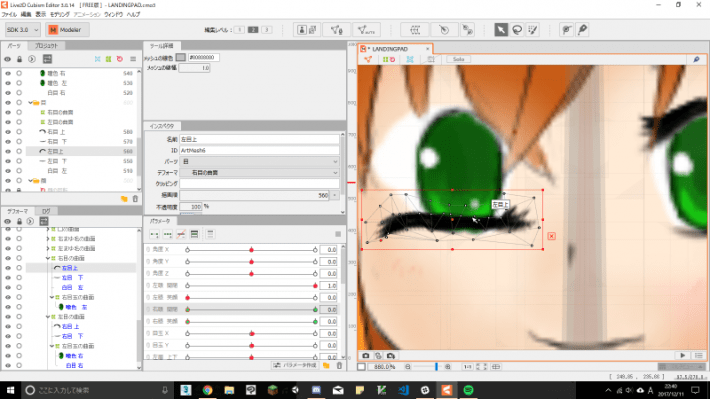
そしたら右上の変形パスツールをクリックします。
そして、まぶたの線の中心をなぞるように3点クリックします。
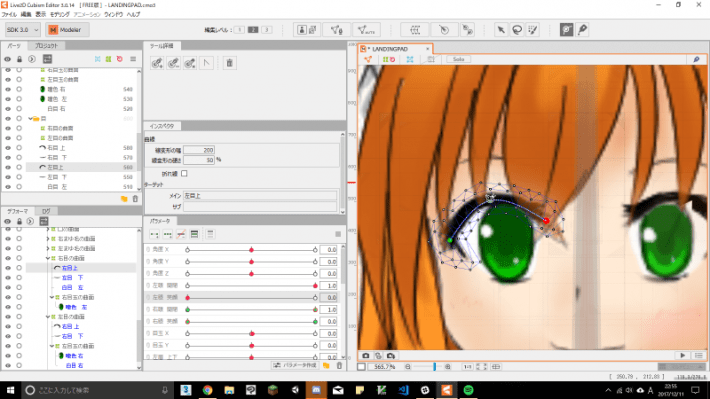
これを反対側のまぶたにも施します。
設定をしたら次は「右眼 開閉」のパラメータを動かして目を閉じます。
閉じきっていませんね。
この状態でまぶたのポリゴンの頂点を調節していきます。
下の画像は適用してない時の画像ですが、変形パスを使用した時は苦労しないと思います。(画像撮り忘れた)
目じりの飛び出た部分も頂点を動かして引っ込めます。
良い感じにとじ目になりました
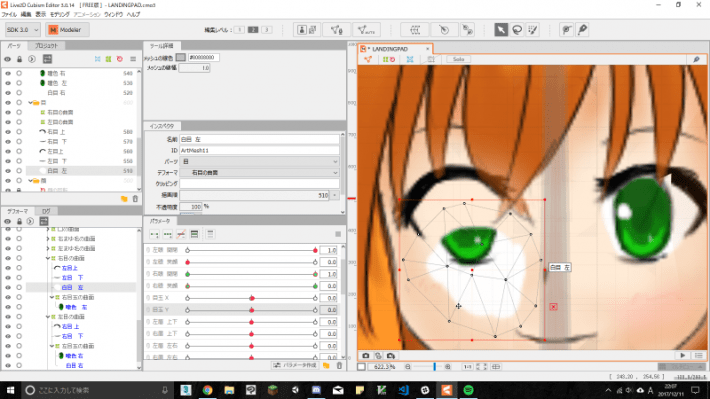
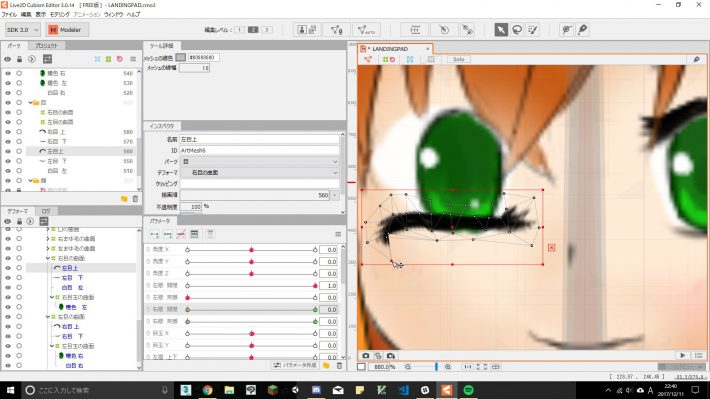
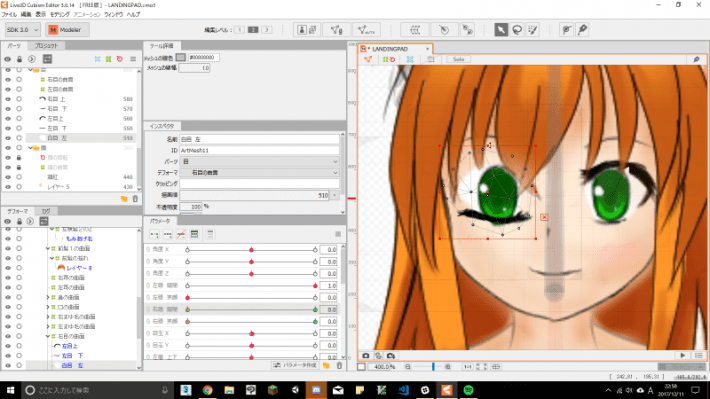
ここに白目を隠していきます。
白目をクリックすると赤い四角が出てきます。
その辺の中央に赤い点をドラッグすると伸び縮みさせることができます。
これを使って白目を細長くつぶして、頂点を調節します。
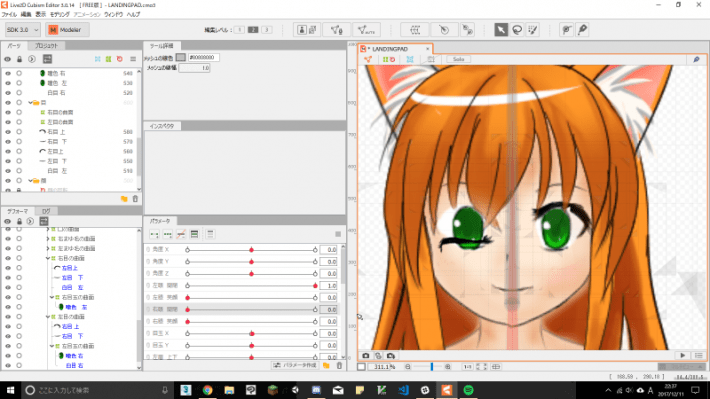
出来ました。
といった感じで調整していきます。
ちなみに笑顔パラメータも動かすとそれっぽく動きますが、そのままだと同様に不完全です。
笑顔差分もポリゴンを編集して作るのですが、やる事はパラメータを指定→ポリゴンの修正 と大体同じなので割愛。
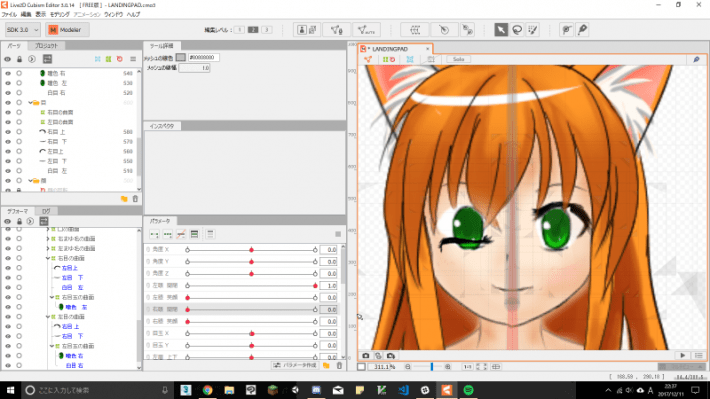
(長いなあ……ホントに大丈夫なの……?)って顔
ケモ耳を動かす
次にケモ耳を動かしていきましょう。
このケモ耳はテンプレートの対応付けされている要素がほぼ全くありません。
なので、テンプレートを使わない方法と言っていいと思います。
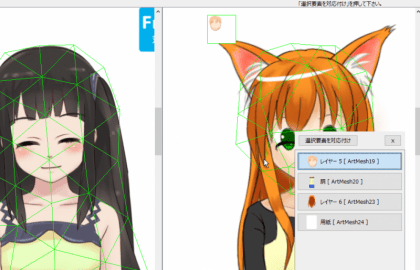
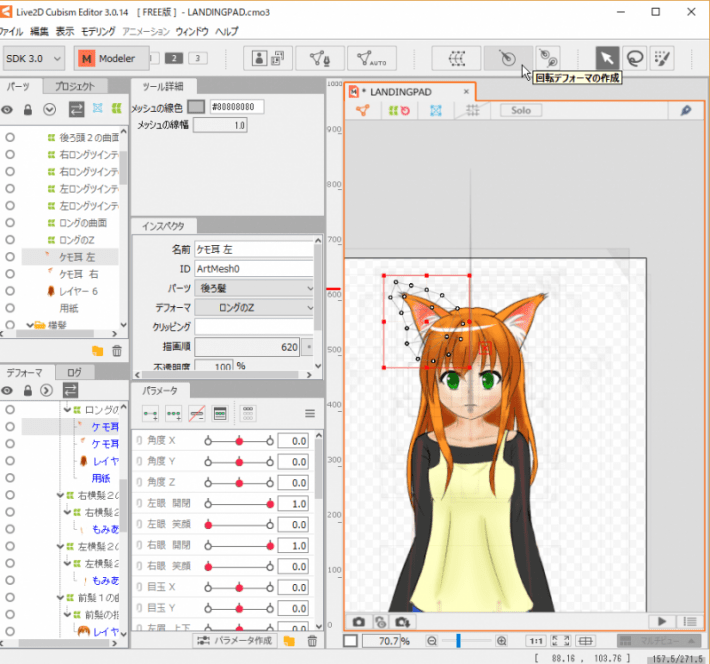
「回転デフォーマの作成」を選択
動かす部位の名前を付けます。
追加先は今回直接指定でやってしまいましたが、上のオブジェクトの親に指定した方が良かったと後悔しています。
(結局あとで親に入れてる)
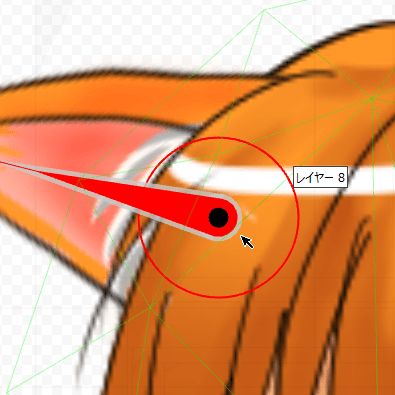
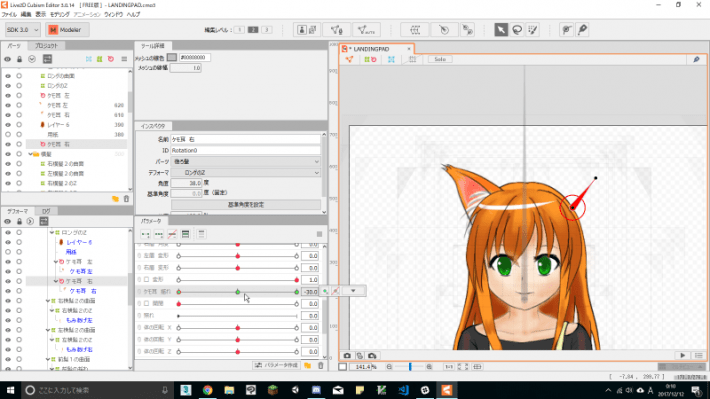
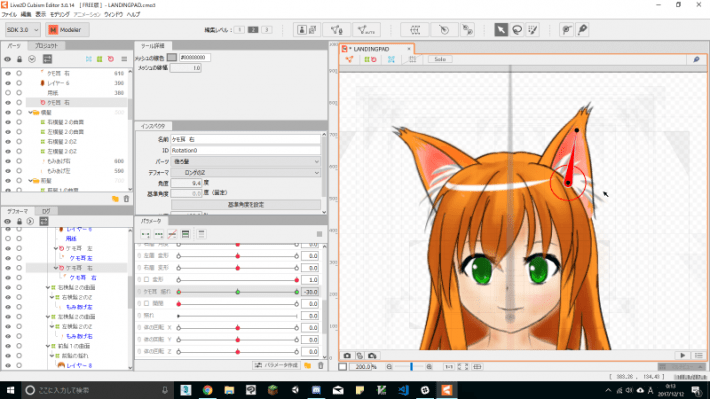
するとこんなコンパスみたいな形のマークが出てきます。
これが回転デフォーマといって、これを親子関係の親に設定したものはこのデフォーマの動きに追従するようになります。
首や頭に使用されているように、複数のオブジェクトをいっぺんに動かしたいって時に便利です。
針は回転のハンドル、根本は回転の軸になっています。
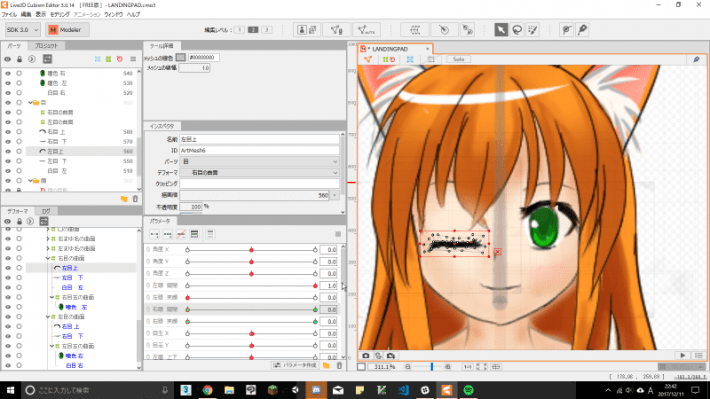
これをケモ耳の根本に配置して、画面左上の「パーツ」タブでケモ耳の絵をデフォーマにドラッグ&ドロップします。
次にケモ耳用のパラメータを作ります。
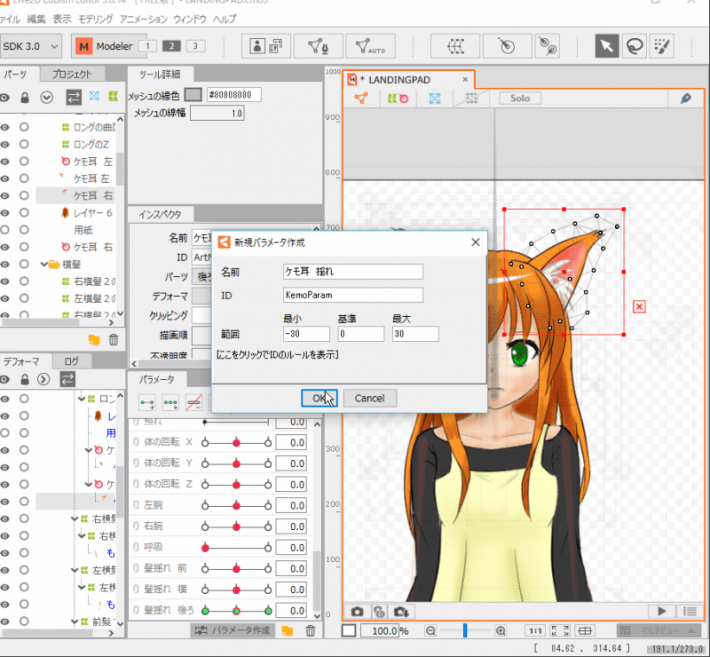
パラメータタブの下の「パラメータ作成」をクリック。

パラメータの名前を付けます。
ケモ耳の動きのパラメータなので「ケモ耳 揺れ」とでもしておきましょう。
範囲は振れ幅を等しくして、ちょっときめ細かに動かせるようにと30ずつの幅を持たせます。
サンプルだとだいたい-1.0~1.0がほどんどなので実は30という数字が適当に決めたことがばれますw
OKを押すと「ケモ耳 揺れ」のパラメータが追加されます。
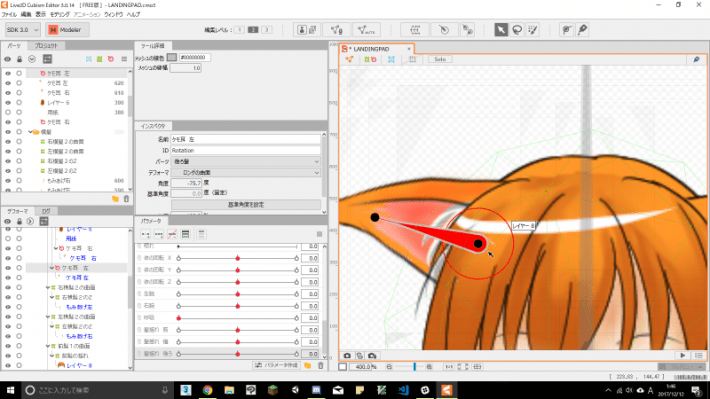
そうしたら、ケモ耳のポリゴン(絵)またはデフォーマを選択して、パラメータの軸を基準(0)と両端(-30,30)に合わせてキーフォームを追加します。
基準などに合わせるには軸の点を右クリックすると簡単に合わせられます。
何も選択していない状態で動かしてしまうとややこしい事になるので気を付けましょう。やばいと思ったらctrl+Zで待った(一つ戻す)ができます。
まずはデフォーマのキーフォームを追加。
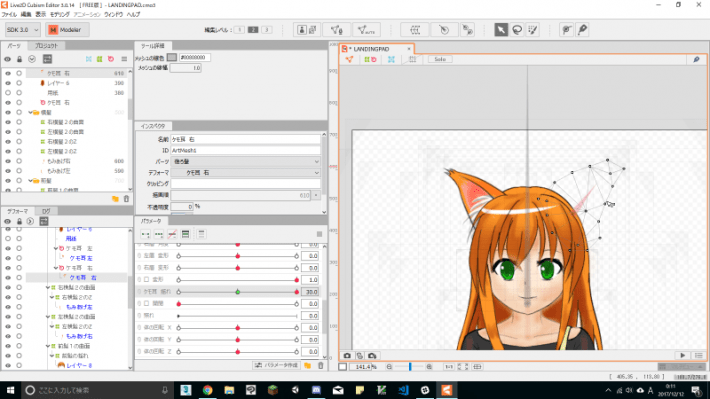
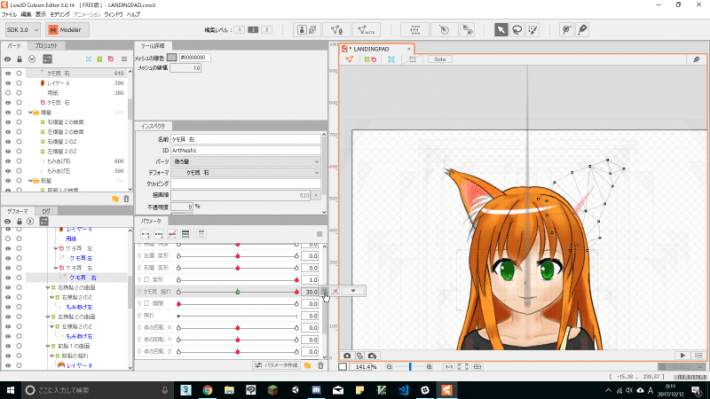
ポリゴンに関しては、パラメータを動かすとケモ耳が消えてしまいますが、キーフォームの追加をすると出てきます。
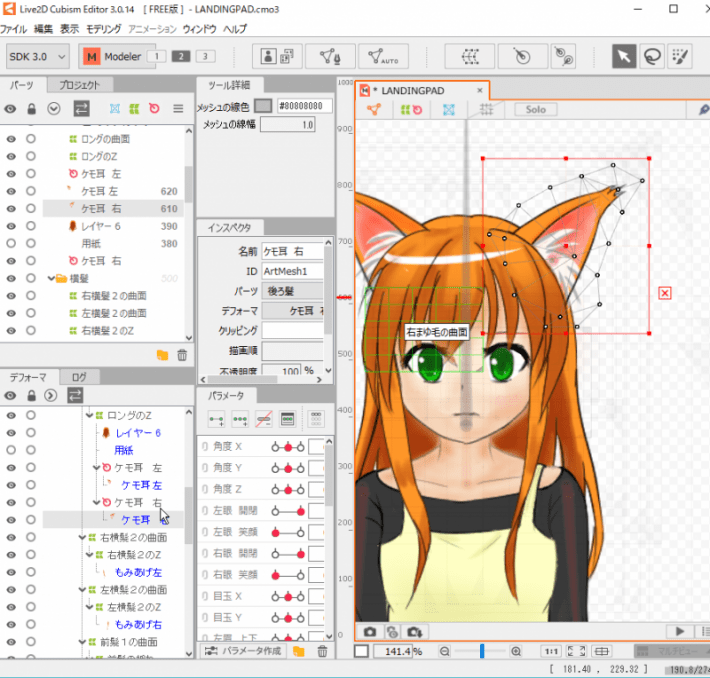
後はまぶたの調整のように、パラメータを指定→デフォーマの回転・ポリゴン調整 をしていきます。
こうして調整してやっとできたのがこちらになります。
といった感じでモデルはひとまず完成です!
何か不明点があったり、次やるときはここをこうすれば良いんじゃないかとかあればお願いします。
お疲れさまでした。
次はこのモデルを使った簡単なアニメーションの作成でも作れればと思います。









































コメント