自前でサーバーの管理を行なっていると、基本はSSHなどで接続してコマンドラインで操作すると言う方が多いと思います。
ファイルを編集する場合はvim等のコマンドライン上で利用できるエディタを使う人がほとんどだと思いますが…
正直、vim等をメインのテキストエディタじゃない人は苦労しているのでは?
そこでVisual Studio Codeの拡張機能として、Microsoftが公式で出している「Remote Development」を利用することで快適にサーバーやコンテナ内のファイルを編集する方法を紹介します。
(SSHに限らず、Dockerコンテナ内や、WSL(Windows Subsystem for Linux)にも活用できます!)
Remote Developmentとは?
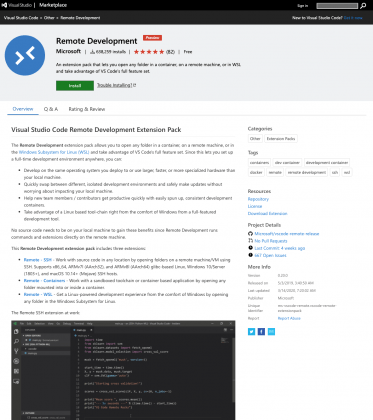
Remote DevelopmentはMicrosoftが公開しているVisual Studio Codeの拡張機能パックです。
Remote Developmentには以下のパッケージが含まれます。
Remote Developmentツールを利用することでリモートのコンピューターに接続し、その上でローカルでVSCodeを利用するのと同等の使用感を得ることができます。
これによって快適なテキスト操作やターミナルの操作などが行えるので、リモートサーバーなどを操作するVisual Studio Codeユーザーはぜひ入れておきましょう。
インストール方法
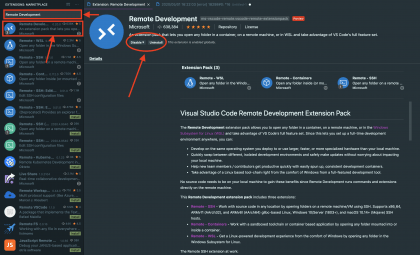
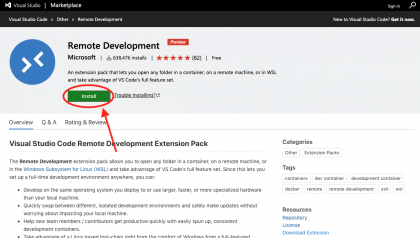
Visual Studio Codeを起動し、拡張機能メニューから「Remote Development 」を検索し、表示されたRemote Developmentをインストールします。
これでインストールは完了です。
もしくはWebサイトからインストールを行うこともできます。
Remote Developmentの使い方 (SSH)
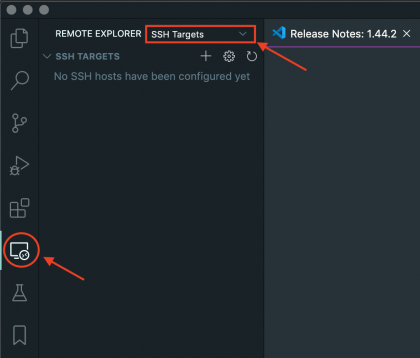
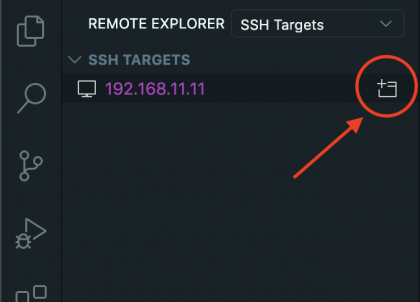
メニューからリモートエクスプローラーを選択し、ドロップダウンボックスから「SSH Targets」を選択します。
SSH接続は「パスワード認証」と「公開鍵認証」が利用できます。
もうすでにSSH接続のために~/.ssh/configなどを設定している場合は自動的にリスト表示されます。
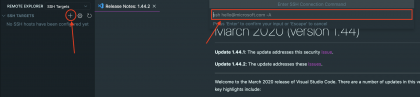
プラスボタンをクリックし表示された入力画面にSSH接続に必要な情報を入力します。
ターゲットが追加できたら接続のためにフォルダのアイコンをクリックします。
新しいウィンドウが開き、今回はパスワード認証のためパスワードの入力を求められるので入力することで接続できます。
公開鍵認証方式の場合はパスワードの入力などは必要なく接続できます。
(また、ホストのリストは歯車のアイコンから編集できます)
接続後はローカルでの開発とほぼ同様に利用することができます。
VSCode内でターミナルを起動した場合はリモートコンピューターのシェルが開きます。
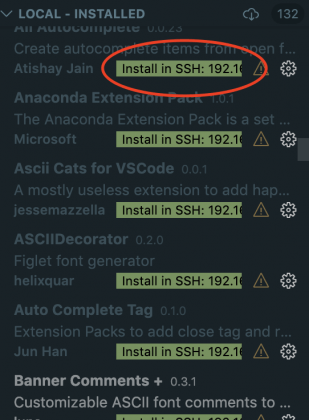
なお、普段使っているプラグイン・拡張機能などが無効化されている場合がありますが、拡張機能のメニューからリモートのコンピューターにインストールすることでいつも通りに利用できます。
Remote Developmentの使い方 (Dockerコンテナ)
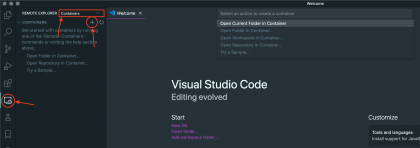
メニューからリモートエクスプローラーを選択し、ドロップダウンボックスから「Containers」を選択します。
コンテナがすでに動いている場合はリストで表示されますが、特に動かしていない場合でもフォルダやワークスペースを選んでそれを元にコンテナを起動させたりもできます。
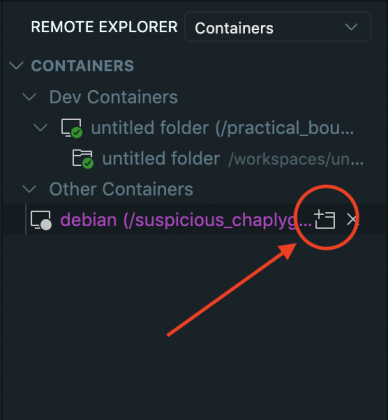
また、すでに動いているコンテナがある場合、フォルダ追加風のボタンをクリックすることでアタッチできます。
個人的にこのDockerコンテナ機能は結構便利だと思っていて、環境構築から全てVSCodeで完結できるようになるのでオススメです。
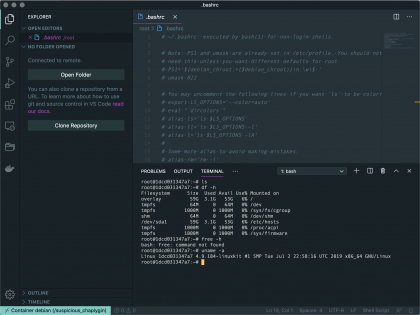
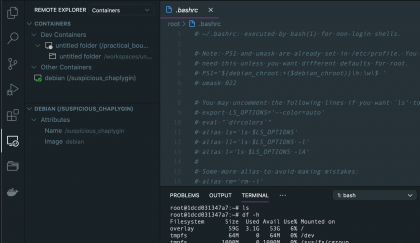
こちらもSSHの場合と同様に普段と変わらない使用感でVSCodeを使えます。
ターミナルを開いた場合は、コンテナ内のシェルが表示されます。
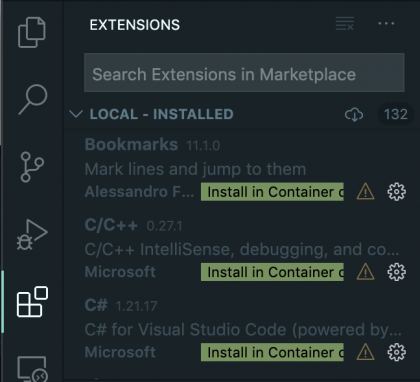
こちらもプラグイン・拡張機能を利用したい場合は拡張機能のメニューからコンテナ内にインストールすることでいつも通りに利用できます。
(コンテナの容量が大きくなることがあるので要注意)
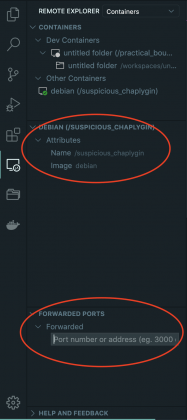
また、コンテナに接続後、再度リモートエクスプローラーを開くと、コンテナの属性情報が表示されたり、新たにフォーワードするポートを追加したり編集したりできます!
これはめちゃくちゃ便利機能なので覚えておくと良いです。
Remote Developmentの使い方 (WSL) [Windowsのみ]
調査中です。 (WindowsでWSL動くマシンが手元にない…)
まとめ
今回Visual Studio CodeのRemote Development機能について解説しましたが、思った以上に強力なツールであることがお分かりいただけたと思います。
ぜひ皆さんも使ってみてください。
今後もVisual Studio Codeの拡張機能などに関する記事を書いていきますのでぜひ定期的にアクセスしてみてください。
↓また、こちらからVisual Studio Code関連記事が見れるのでそちらもぜひチェックしてみてください!
ではでは
参考文献
Remote Development with Visual Studio Code
VSCodeのRemote Developmentを使ってみる | Qiita
























コメント