Mac OS標準のWebブラウザであるSafariには最新の機能が使用できるSafari Technology Previewという別バージョンがあります。
今回はSafari Technology Preview(STP)の入手法と何ができるのかみてみましょう。
忙しい人向けの結論
短いからちゃんと読んで
ダウンロード&インストール方法

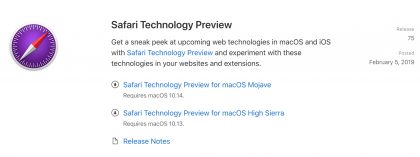
以下のApple Developerのページから無料でダウンロードできます (ユーザー登録も不要)
https://developer.apple.com/safari/download/
ダウンロードしたdmgファイルの中にpkgファイルがあるのでそれを開き、画面の指示に従ってインストールします。
何ができるの?
リリースノートを読めば今のバージョンで何が追加されたかなどが確認できます。
今回ダウンロードした Release 75では
- WebRTCでのスクリーンキャプチャ
- Intelligent Tracking Preventionという高度なDo Not Track(トラッキング拒否機能)
- Web認証系でCTAP kInitのnonce(ノンス : 使い捨てのランダムな値)を弱い乱数に変更 (??)
- DOMにない<video>タグでAirPlayを許可
などを始め、インスペクターの改良、Web APIやWebDriverなど様々な所に手が入っているようです。
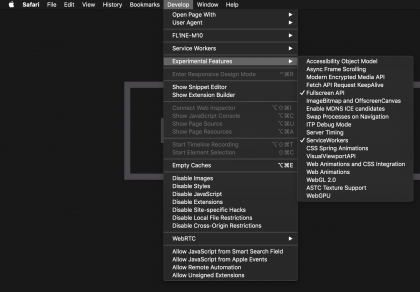
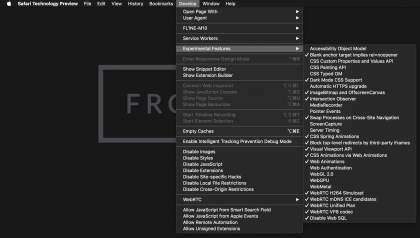
メニューからDevelop > Experimental Featuresをみてみると、通常のSafariと比較してたくさんの機能が追加されているのが確認できます。
- Automatic HTTPS upgrade
- Media Recorder
- Screen Capture
- WebMetal (!!)
などが結構気になる所ですね。
WebRTCの各種サポートも確認できますね。
そのほかWeb AnimationsがデフォルトでONになっています。
ただ個人的には、ASTC Texture Supportの項目が消えたのが気になるところです。
終わり
ここ最近Webの進化が本当にすごいですね。
ただ、一般の方々に配布される通常版のWebブラウザのバージョンアップが追いついてない感じがします。
しかし、開発者には今回紹介したSafari Technology Previewのように最新機能が使えるブラウザが日々出てくるので未来を先取りして結構楽しめそうです。
REST API Design Rulebook: Designing Consistent RESTful Web Service Interfaces (English Edition)













コメント