Webサイト運営やWebサイトの開発をしていると、「あのサイトはどんな風にできてるんだろう?」とか「ライブラリやフレームワークは何を使ってるんだろう?」と他サイトの技術スタック内容について知りたい時がありますよね。(ない? 筆者にはあるので続けます)
そんな時、インスペクターを開いたり、URLに/wp-admin/と入力してみたりする人がいるかも知れませんが、もっといい方法がありますよ。
今回はこのようなWebサイトで利用されている技術スタックを確認できるWebサイト&ブラウザ拡張機能、「Wappalyzer(読み方 : ワパライザー)」の使い方について解説します。
Wappalyzerとは?
Wappalyzer(ワパライザー)は2008年に初めて公開された、オープンソースの技術スタック判定ツールです。
Webサイト上で診断ができる他、Google ChromeやMozilla Firefox, Microsoft Edge向けのブラウザ拡張機能も配布されています。
他にもNode.jsのモジュールも公開されており、自前のアプリケーションに組み込むこともできます。
Wappalyzerの利用方法
今回はGoogle Chromeにブラウザ拡張機能をインストールして利用する方法を説明します。
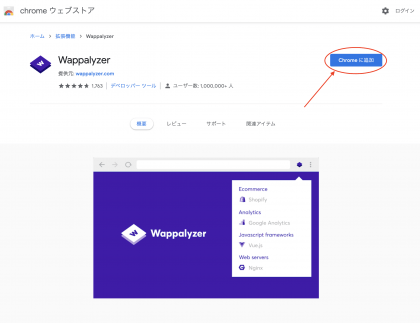
まずChromeウェブストアのWappalyzerページにアクセスし、「Chromeに追加」を押します。
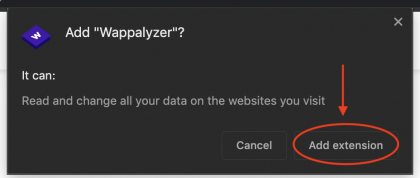
確認画面が出るので「拡張機能を追加」をクリックします。
インストールが完了すると、Chromeの右上に画像のようなメッセージが表示されますので、閉じます。
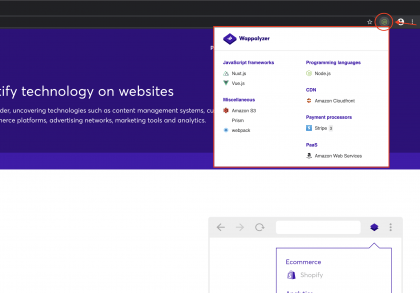
再度アイコンをクリックすると、画像のようにどのようなライブラリやフレームワークなどの技術スタックが使用され、バージョンが何なのかなどを確認できます。
(Wappalyzerのアイコンはサイトで使用されている技術スタックによって変化するので注意! [画像はNode.js])
試しにサイトをいくつか診断してみる
FRONTL1NE
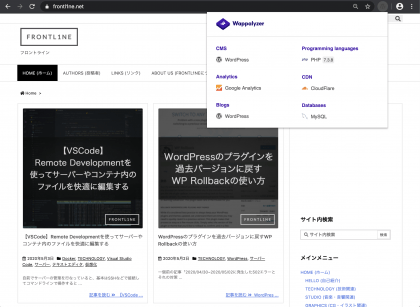
まず、このサイトFRONTL1NEをみてみましょう。
- WordPress
- Google Analytics
- Cloudflare
- MySQL
- PHP
Cloudflareである程度隠蔽されていますが、まあいたって普通にWordPressですね。
YouTube
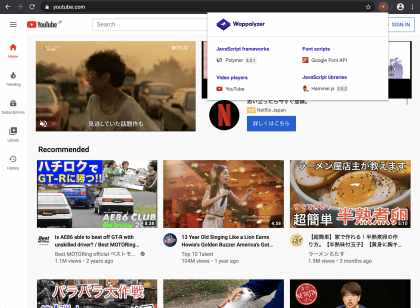
YouTubeはこんな感じ
- Polymer 3.3.1
- YouTube
- Google Font API
- Hammer.js 2.0.2
PolymerとHammer.jsの利用が確認できますね。
ところでGoogleのサービスはGoogle Analyticsは使わないのだろうか…?
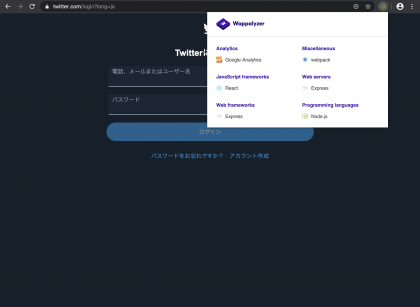
Twitter (ログインページ)
みんな大好きTwitterです。
- Google Analytics
- React
- Express
- webpack
- Node.js
意外とReactの開発で普通に使われる内容ですね。
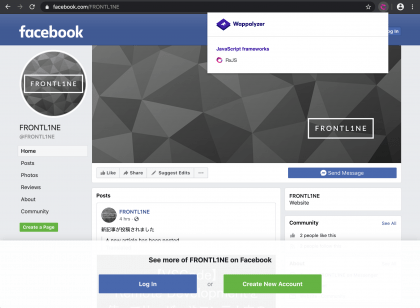
Facebook (@FRONTL1NE)
Facebookです。
- RxJS
FacebookこそReactだと思ったのに今回の検証だとRxJSのみ検出されました。
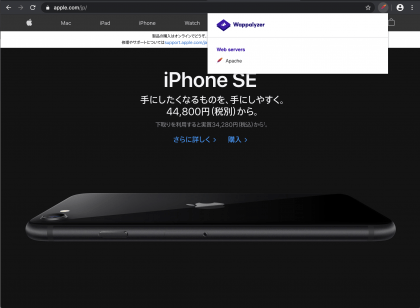
Apple
Appleの公式ページです。
- Apache
WebサーバーであるApacheのみが検出されました
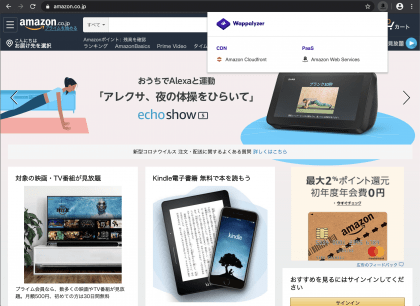
Amazon.co.jp
Amazon.co.jpです。
- Amazon Cloudfront
- Amazon Web Services
Amazonはまあ当たり前でしょうがAWSで動いてるようですね。
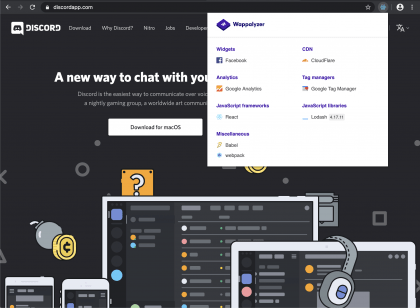
Discord
Discordはどんな感じなんでしょう
- Google Analytics
- React
- Babel
- webpack
- Cloudflare
- Google Tag Manager
- Lodash 4.17.11
Discordは思ったより普通というか、モダンというかと言った感じですね。BabelやWebpackなど、最近のフロントエンド開発でよく使われるものが確認できました。
まとめ
Wappalyzerを利用することで新規サービスなどを立ち上げたりする際に、似たようなサイトや関連するサイトがどのような技術で動いてるか確認できることがわかったと思います。
今後、何かWebサービスを作成する際などにぜひ活用してみてください!!
この記事が皆さんのお役に立てれば幸いです。
ぜひコメント、SNSシェアお待ちしております。
ではでは。
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チート...


























コメント