ブログやサイトのCMSでWordPressを利用している人が多いと思います。
しかし、技術記事などでソースコードを貼るときにデフォルトだと…
#include <iostream>
int main(int argc, char const *argv[])
{
std::cout << "Hello World" << std::endl;
return 0;
}
と言うように整形済みテキスト <pre>を利用してソースコードを貼り付けていると思いますが…
#include <iostream>
int main(int argc, char const *argv[])
{
std::cout << "Hello World" << std::endl;
return 0;
}
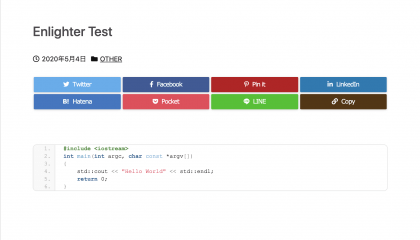
今回の記事で紹介する「Enlighter (読み方 : エンライター)」を利用することで、こんな感じに綺麗かつシンタックスハイライト付きで表示できます。
Enlighterとは
EnlighterはEnlighterJSと言うJavaScript向けのオープンソースシンタックスハイライターをベースに、WordPressで利用可能できるようにしたプラグインです。
WordPressに数あるシンタックスハイライターの中で扱いやすくちゃんとメンテナンスもできているのでオススメです。
この記事でインストール方法から使い方まで解説します。
Enlighterの使い方
インストール方法
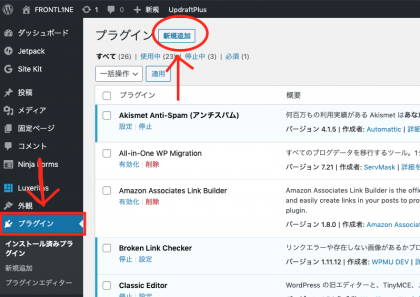
WordPressの管理画面から、プラグインページを開き、新規追加をクリックします。
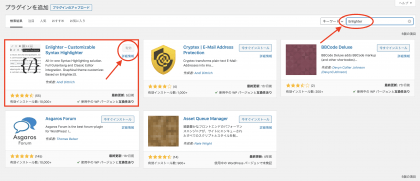
右上の検索窓から「Enlighter」で検索し、表示された「Enlighter」をインストールし有効化します。
これでインストールは完了です。
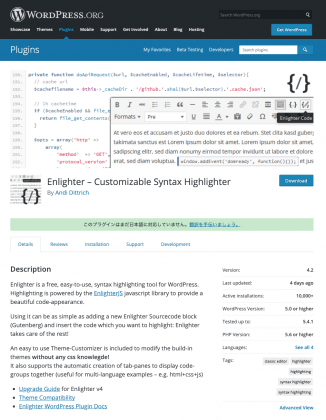
他にもこちらのWordPress公式ページからダウンロードしてインストールすることもできます。
設定方法
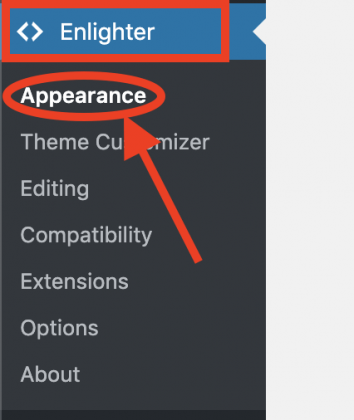
Enlighterの設定はWordPress管理画面のサイドバーに追加された「Enlighter」から設定を変更できます。
基本的に設定は「Appearance」だけ弄れば十分なので、クリックして開きます。
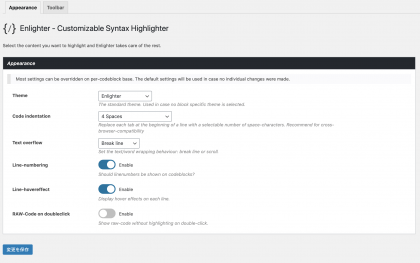
設定可能項目を紹介します。
Theme
表示テーマを変更します。
テーマはこちらのページからプレビューすることができます。
Code indentation
インデント(Tab)のスペース数を変更します。
Text overflow
テキストがEnlighterの横幅を超えた際の挙動を定義します。
- Break line : 折り返す
- Add scrollbar : スクロールバーを表示します。
Line-numbering
行数表示の有効/無効を切り替える
Line-hovereffect
マウスホバー時に行をハイライト表示する機能の有効/無効を切り替える
RAW-Code on doubleclick
ダブルクリックで素ソースコードを表示する機能の有効/無効を切り替える
その他の設定は割愛します。 (後日説明追加するかも)
設定後は必ず「変更を保存」をクリックし、忘れずに保存しましょう。
使い方
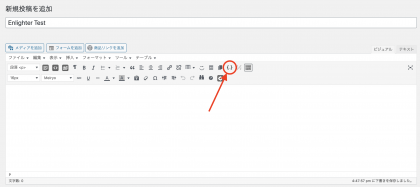
記事の投稿画面でツールバーから{...}みたいなアイコンのCode Insertを選択します。
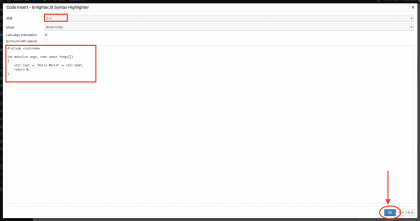
表示されたポップアップでシンタックスハイライトの設定(言語など)とソースコードの貼り付けを行い、「OK」を押します。
(ModeのBlock-Codeは複数行のコード埋め込み用で Inline-Codeはint value = 0;のように文章中の埋め込みに利用します)
これで投稿内にソースコードを埋め込むことができました。
これで記事の公開やプレビューをすると画像のように綺麗な表示となるはずです。
おわり
今回紹介した方法で記事にソースコードを綺麗に貼る方法が理解できたと思います。
もし、Enlighterの表示が正しく行われない場合はキャッシュ系プラグインや、コード圧縮系などの最適化プラグインを確認してみてください。
Autooptimizeなどを使っている場合 wp-content/plugins/enlighter/を除外設定することで正しく表示できるはずです。
(そもそも本来、挙動とかが正しく理解できないプラグインを使うべきでない)
ではここまで読んでいただいてありがとうございました。
よろしければ、コメント、SNSシェアよろしくお願いします。
ではまた…
ぜひ、他のWordPress関連記事も見て行ってください!!
いちばんやさしいWordPressの教本 第4版 5.x対応 人気講師が教 える本格Webサイトの作り方 (「いちばんやさ...
サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル























コメント