どうも、FRONTL1NE運営チームのFL1NE(フライン)です。
Webサイトを運営している方々はサイトが表示されるまでの速度がどれほど重要か理解があると思います。
ここ最近のFRONTL1NEでは、LighthouseやPageSpeed Insightsの評価は悪くないのに少し遅く感じる現象が発生していました。
結論から言うとこれはサーバー応答時間(TTFB)が長いことが関係しています。
PageSpeed Insightsなどの結果にも「サーバー応答時間の短縮(TTFB)」と言う項目が出てきています。
このサーバー応答時間(TTFB)とはダウンロードが始まるまで(最初の1バイトを受信するまで)の時間を指しており、TTFBは「Time To First Byte」の略称です。
つまりはクライアントがリクエストを送信し、サーバーからデータを受け取るまでの待ち時間のことです。
GoogleはこのTTFBの時間が3G回線で600ミリ秒(0.6秒)未満となることを推奨しており、可能であれば200ミリ秒以下が理想とされています。
(出典 : Reduce server response times (TTFB) – Web.dev, サーバーの応答時間を改善する | PageSpeed Insights | Google Developers)
今回の記事ではFRONTL1NEと同じWordPress + nginxの環境でこのサーバー応答時間(TTFB)の短縮をする方法について探っていきます。
(ちなみにFRONTL1NEではこれに加えてCloudflareも使ってます 参考までに)
2020/05/26 追記 : FRONTL1NEはより正しい高速化のため、nginx + php-fpm環境からOpenLiteSpeed + PHP LSAPIにHTTPサーバーを置き換え、東京にサーバーを移転しました。
現在の状態
様々なツールでテストを行なっていますが、今回はGoogle PageSpeed InsightsのスコアとKeyCDN Performance TestのTTFBをチェック対象にします。
Google PageSpeed Insightsの結果
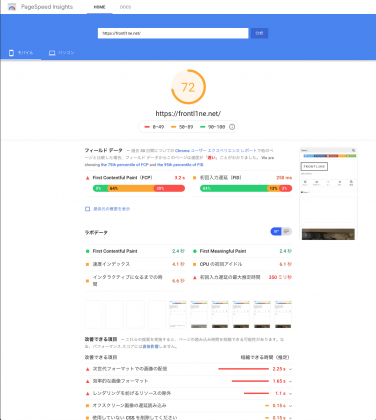
PageSpeed Insightsの結果です。
モバイル計測で88点、改善項目に「サーバー応答時間の短縮(TTFB)」が表示されています。
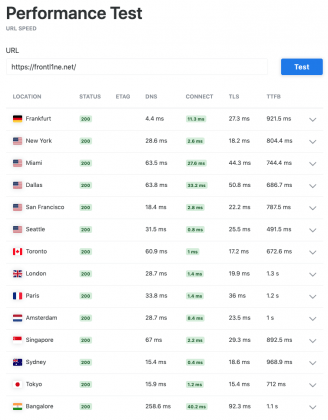
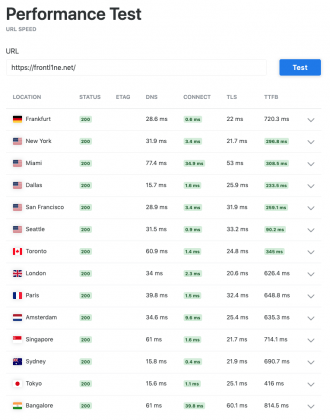
KeyCDN Performance Test
TTFBの項目をみると、ほとんどが600msを超えていますね…
TTFBを縮める手法と現状の検証
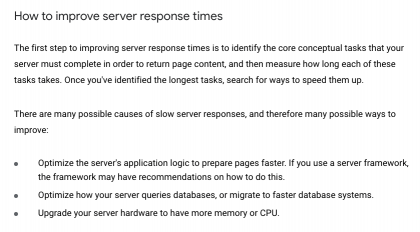
一般的なTTFBを縮める手法 (Google web.devより)
- サーバ側のプログラムロジックの見直し。フレームワークを使っている場合はそのオススメ方法があるはず!
- データベースクエリーの見直しをするか、より高速なデータベースに変更すること。
- よりメモリやCPUの性能が高いサーバのハードウェアにアップグレードすること。
(翻訳引用元 : Webページのダウンロード開始までの時間(TTFB)は推奨0.6秒未満。7,688サイトの約92%がクリア | アイデアマンズ )
まあ、これらって結構概念的な内容で何をどうすればいいのかは環境によって全然別物なんですよね…
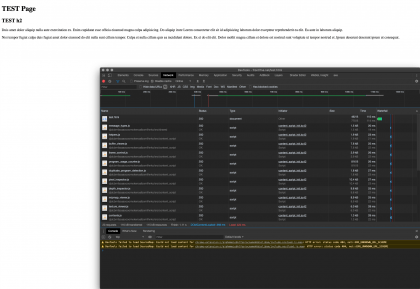
単純なHTMLファイルでのテスト
まずサーバーのハードウェア的な問題ではないことを確認するため、適当なhtmlファイルを作成してテストをしてみました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEST</title>
</head>
<body>
<h1>TEST Page</h1>
<h2>TEST h2</h2>
<p>Duis amet dolor aliquip nulla aute exercitation ex. Enim cupidatat esse officia eiusmod magna culpa adipisicing. Do aliquip irure Lorem consectetur elit sit id adipisicing laborum dolor excepteur reprehenderit ea elit. Ea aute in laborum aliquip.</p>
<p>Nisi tempor fugiat culpa duis fugiat amet dolor eiusmod do elit nulla sunt cillum tempor. Culpa et nulla cillum quis ea incididunt dolore. Ex et do elit elit. Dolor mollit magna cillum et dolore est nostrud sunt voluptate ut tempor nostrud et. Ipsum deserunt deserunt ipsum ut consequat.</p>
</body>
</html>
こんな感じの単純なhtmlファイルです。
Google Chromeのインスペクターで測定すると約115msでhtmlファイルがロードできていることがわかります。
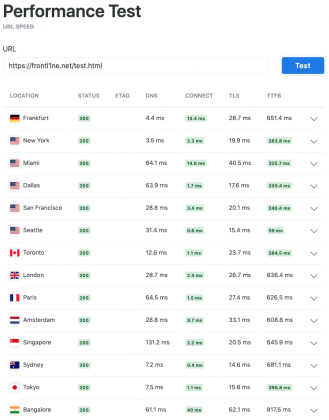
KeyCDNのPerformance Testと実行してみたところ、このような感じです。
まず、アメリカ国内でのTTFBが早いのに日本やそのほかの場所からのTTFBが少し遅いのに気がつきますね。
感がいい人は気が付いたかも知れませんが、はい、FRONTL1NEのサーバーは日本にありません。アメリカにあります。
これには理由があって
- Google Cloud Platformの利用料が日本国内に比べ安い
- 最初Google Cloud Platformの無料枠を使っていてそれがアメリカのゾーンにする必要があった。 (その後、それをアップデートした関係)
- 日本と比べ地震や津波などの影響を受けにくい。
と言う理由です。
とは言っても、この状態はあまり良くないので将来的に日本リージョンに移行するとは思います。
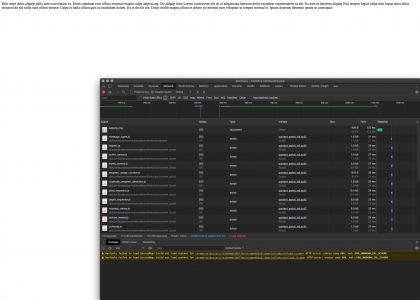
単純なPHPファイルでのテスト
echoで単純にテキストを書き込んでいるだけのファイルです。
計測時に誤差が発生しますが、約123msくらいで表示され、TTFBは117msほどでした。
<?php echo "Duis amet dolor aliquip nulla aute exercitation ex. Enim cupidatat esse officia eiusmod magna culpa adipisicing. Do aliquip irure Lorem consectetur elit sit id adipisicing laborum dolor excepteur reprehenderit ea elit. Ea aute in laborum aliquip."; echo "Nisi tempor fugiat culpa duis fugiat amet dolor eiusmod do elit nulla sunt cillum tempor. Culpa et nulla cillum quis ea incididunt dolore. Ex et do elit elit. Dolor mollit magna cillum et dolore est nostrud sunt voluptate ut tempor nostrud et. Ipsum deserunt deserunt ipsum ut consequat.";
こんな感じのコードで検証しました。
HTML/PHPでの検証が共に問題がなかったので、多分データベース周りな気がしている…
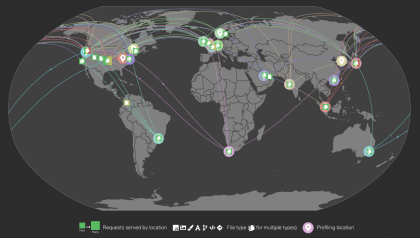
プロファイラーを使って重い部分を特定する
今回はLapsと言うWordPressのプロファイラーを使って諸々測定してみました。
(https://github.com/Rarst/laps)
データベースのクエリもプロファイリングしてみましたが、それに関してはそこまで遅くないと言うことがわかりました。
その他検証
様々な調査を行いましたが、どうもイマイチ原因がわからないでいたところ、FRONTL1NEの子サーバーであるfMotion(https://fl1ne.frontl1ne.net/)でも同様にFTTBが遅い問題が発生していました。(600ms〜)
そのため、fMotionを検証のためにプラグインを全て無効にして計測してみましたがあまり早くならず。
そこで定番技ですが、FRONTL1NEではやっていなかった事をやることにしました。
実際にやった事
解決策は意外とシンプルでついにキャッシュ系プラグインを導入することにしました。
時間があれば別記事で詳細解説をしますが、「WP Super Cache」と言うWordPress開発元のAutomatticが公開しているプラグインを利用することにしました。
この「WP Super Cache」を選んだことには理由があり、公式プラグインであると言うことと、利用しているBitnamiスタックの公式ドキュメントでも言及されているためです。
導入手順は割愛します。(別記事で解説するかも)
WP Super Cache導入後の検証
Google PageSpeed Insightsの結果
下がってますね。。。
とは言っても、これはあまり問題なくて、これまで測定の対象となってなかった広告の表示なども計測対象になったためこうなっているのです。
広告をうまく遅延読み込みなどさせることで、回避できると思います。
KeyCDN Performance Test
こちらに関しては大幅な改善が得られました。
しかしながら、やはり地理的な問題で日本からのTTFBが少し遅いですね。
やっぱり日本リージョンか…
おわり
これでFRONTL1NEが抱えていたTTFBの問題は一旦どうにかなりました。
ただ、あまりこれで全て解決したとは全然思ってなく、もっと現在利用しているプラグインやテーマなどを精査していく必要があります。
ちなみに今回のテーマとなったTTFBを重要だと言っている事業者(Googleなど)や、あまり重要じゃないと言っている事業者(Cloudflareなど)にわかれています。
しかしながら早いに越したことはないと思うので、詰められる部分は詰めていきたいですね。
今回は以上です。
参考サイトなど
TTFBを減らし、WordPressのページ読み込み時間を改善する方法について | Kinsta
Reduce server response times (TTFB) – Web.dev
サーバーの応答時間を改善する | PageSpeed Insights | Google Developers
Webページのダウンロード開始までの時間(TTFB)は推奨0.6秒未満。7,688サイトの約92%がクリア | アイデアマンズ
サーバーを変える前にやるべきWordPressの速度測定と解決方法 | ソフプラント























コメント