Sublime Text 3ユーザーがVisual Studio Codeに乗り換えようとしてみた (拡張機能編)
FL1NEです。
今度は拡張機能としてテーマなどを入れていきます。
現状

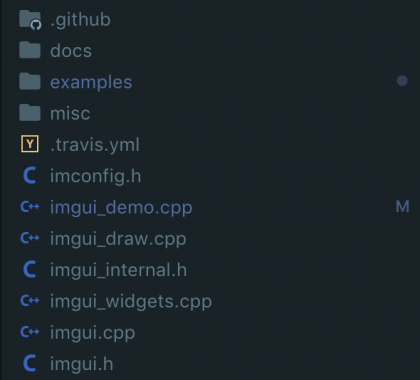
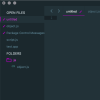
Materialテーマが特徴的なFL1NEのSublime Text3、GitHubに設定全部置いてます。

Sublime Text 3の設定をインポートしたら勝手に緑色のMonokaiテーマに置き換わってしまったVSCode、早くどうにかしないと。
テーマインストール
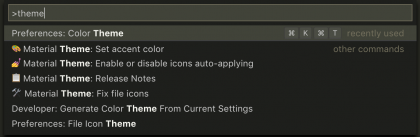
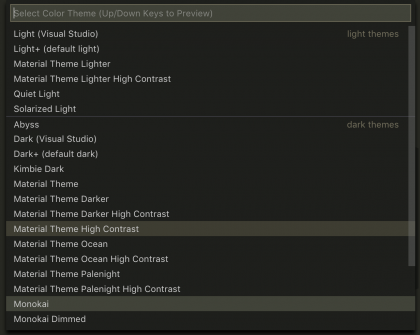
Material(マテリアル)テーマ大好きなのでVSCodeもMaterialにしていきます。
Material Theme (Visual Studio Marketplace)
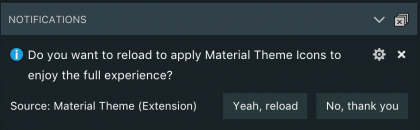
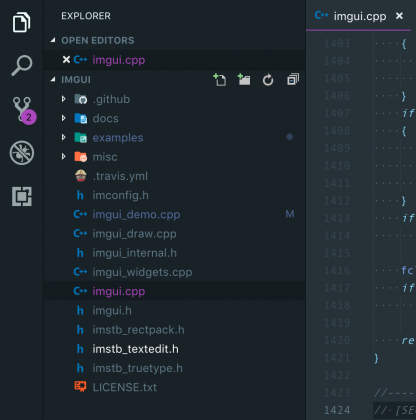
インストールしたらリロード。





アイコンを変えたけどこっちのアイコンの方が具合良さそうなのでそれを適用してみる。

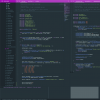
これでテーマのインストールが終わった。
続いてテーマの設定を変えてみる.



これでテーマの設定も完了である。
Setting Sync(設定同期)の設定
Setting Syncという拡張機能をインストールすることで、GitHubのGistを使って設定が同期できるようです。
Setting Sync(Visual Studio Marketplace)
使い方は
Visual Studio Codeの設定同期をGISTを介して設定してみた! (lisz-works)
と公式ドキュメントを見ればわかると思います。
今回はここまで
ここまでです。
その他の拡張機能は一個一個説明してると時間が無限にかかりそう。。。
ではでは
Visual Studio Codeデバッグ技術 (技術の泉シリーズ(NextPublishing))


















![旧FRONTL1NE記事 : 2017.05.06 ロシア人デモシーナーw23さんを囲む会 at Pico Pico Cafe [吉祥寺]](https://frontl1ne.net/wp-content/uploads/2017/10/w23-100x100.png)
![旧FRONTL1NE記事 : [Wallpaper] Portfolio 2017](https://frontl1ne.net/wp-content/uploads/2017/10/wall_portfolio2017-100x100.png)
![旧FRONTL1NE記事 : [Wallpaper] FRONTL1NE HEXAGON](https://frontl1ne.net/wp-content/uploads/2017/10/hexagon-100x100.png)









ディスカッション
コメント一覧
まだ、コメントがありません